Seit einiger Zeit ist Shopware 5 online und bietet ein paar gute Verbesserungen. Das beste, was Shopware passieren konnte, ist wohl das responsive Webdesign. Die Einkaufswelten wurden erweitert und auch der Code verbessert.
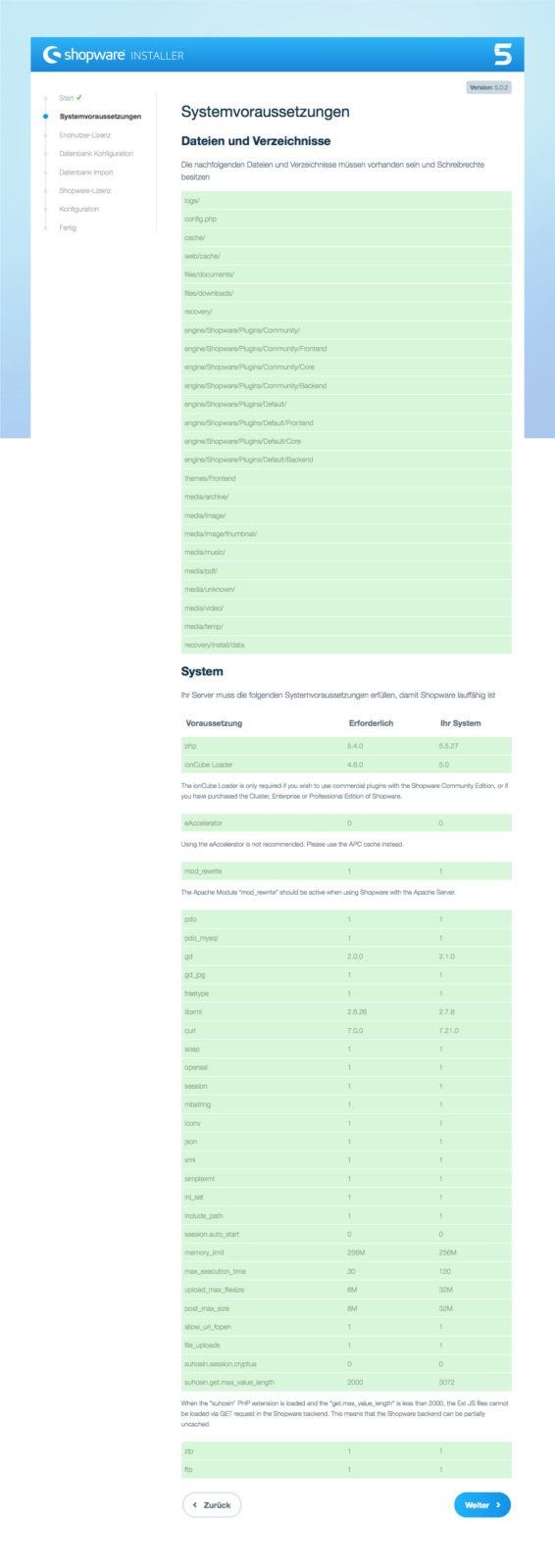
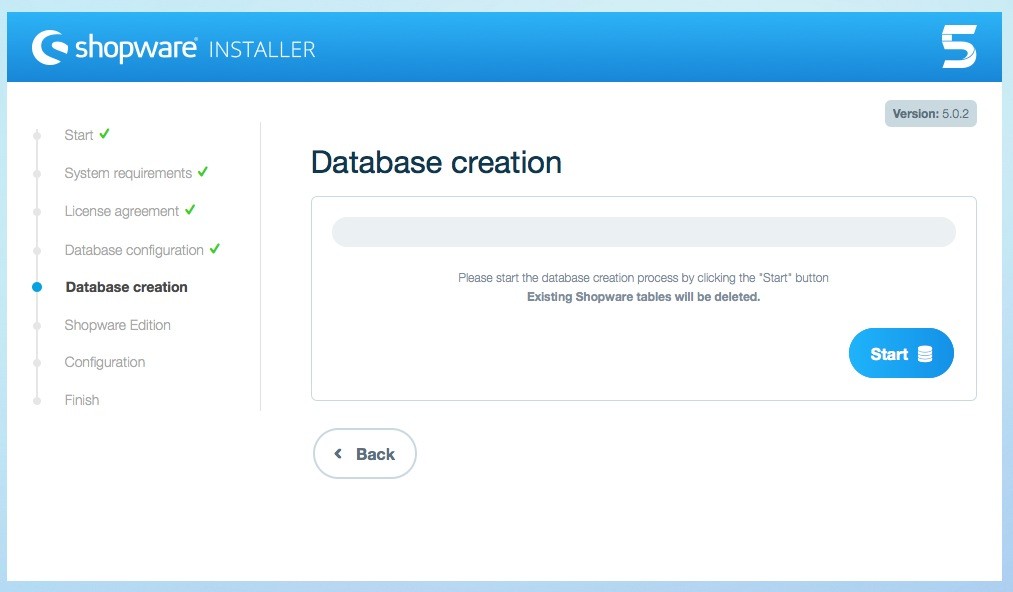
Nachdem wir bei Teil 1 unserer neuen Shopware 5 Beitragssreihe gezeigt haben wie die Shopware 5 Installation funktioniert geht es nun weiter mit den Shopware 5 Einstellungen. Da es 7 Milliarden verschiedene Einstellungen bei Shopware 5 gibt werden wir in diesem Beitrag nur auf die Grundeinstellungen eingehen.
Inhaltsübersicht, Shopware 5 Einstellungen:
- Service Nummer anpassen (Footer)
- E-Mail Adressen anpassen (Formulare)
- Stammdaten eingeben
- Versandkosten einstellen
- Shopeinstellungen
- Zahlungsarten einstellen
- Artikel-Bewertungserinnerung
- E-Mail Signatur, Logo & mehr
- E-Mail Vorlagen
- Registrierung erzwingen & mehr
- Meta Tags & mehr
- Widgets aktivieren
- PDF Dokumente anpassen
- Social Sharing Plugin
- Erweitertes Menü
- Optimierung der Bildqualität / Bildkomprimierung deaktivieren
- Topseller deaktivieren
- Hersteller-Filter deaktivieren
- Hersteller in Kategorie-Listen ausblenden
- Artikel Details: Weiterführende Links ausblenden
- AGB, Widerrufsbelehrung- & Formular als PDF Anhang
Shopware 5 Konfiguration, Schritt 1 – Service Nummer anpassen
Zum warm werden passen wir erst einmal die Service Tel. Nummer an. Das machen wir im Bereich: Einstellungen > Textbausteine. Geben Sie in das Suchfeld „0180“ sehen Sie einen Eintrag. Geben Sie dort die korrekte Nummer ein. Um Kunden Kosten zu ersparen empfehlen wir eine 0800er Nummer zu verwenden.
![Shopware 5 Konfiguration - Servicenummer anpassen]()
Shopware 5 Konfiguration – Servicenummer anpassen
Schauen wir uns einmal den Inhalt dieser Zeile etwas genauer an, dann sehen wir, dass da nicht nur die Telefonnummer angezeigt wird, sondern auch per „href“ verlinkt wird. Wenn Sie die Nummer anpassen, achten Sie also darauf, dass Sie den Link / die Nummer im Link auch anpassen.
Sollten Sie einen mehrsprachigen Shop planen sollten Sie die Nummer auch in der englischen Version anpassen. Wenn Sie die Änderungen gespeichert haben müssen Sie im noch den Shopcache leeren, das geht im Bereich: Einstellungen > Caches / Performance > Shopcache löschen.
Wenn Sie einen Schritt weiter gehen möchten und Skype verwenden, können Sie gleich den Skype Button einbinden um einen Chat zu ermöglichen. Um Ihren individuellen Skype Code generieren zu lassen können Sie die Skype Seite besuchen.
Sie haben die Möglichkeit Chat und / oder Anrufe zu akzeptieren. Zusätzlich sollten Sie, insbesondere, wenn Sie Anrufe entgegennehmen möchten Ihre Skype Einstellungen dahingehen anpassen, dass Ihr Status öffentlich angezeigt wird:
![Shopware 5 Konfiguration - Skype Status-veröffentlichen]()
Shopware 5 Konfiguration – Skype Status-veröffentlichen
Wenn Sie die Abstände des Buttons stören, können Sie folgende Zeile in Ihrem Template einbinden (ersetzen Sie dabei bozatilla durch Ihren eigenen Skype Usernamen:
#SkypeButton_Call_bozatilla_1 img {
margin: 0 !important;
}
Vergessen Sie aber nicht den Usernamen anzupassen. Wenn Sie alles richtig gemacht haben, sollte das Ergebnis so aussehen:
![Shopware 5 Konfiguration - Skype Button]()
Shopware 5 Konfiguration – Skype Button
Ohne die letzte Anpassung hingegen sieht es etwas unsauber aus:
![Shopware 5 Konfiguration - Skype Button unsauber]()
Shopware 5 Konfiguration – Skype Button unsauber
Shopware 5 Konfiguration, Schritt 2 – E-Mail Adressen anpassen
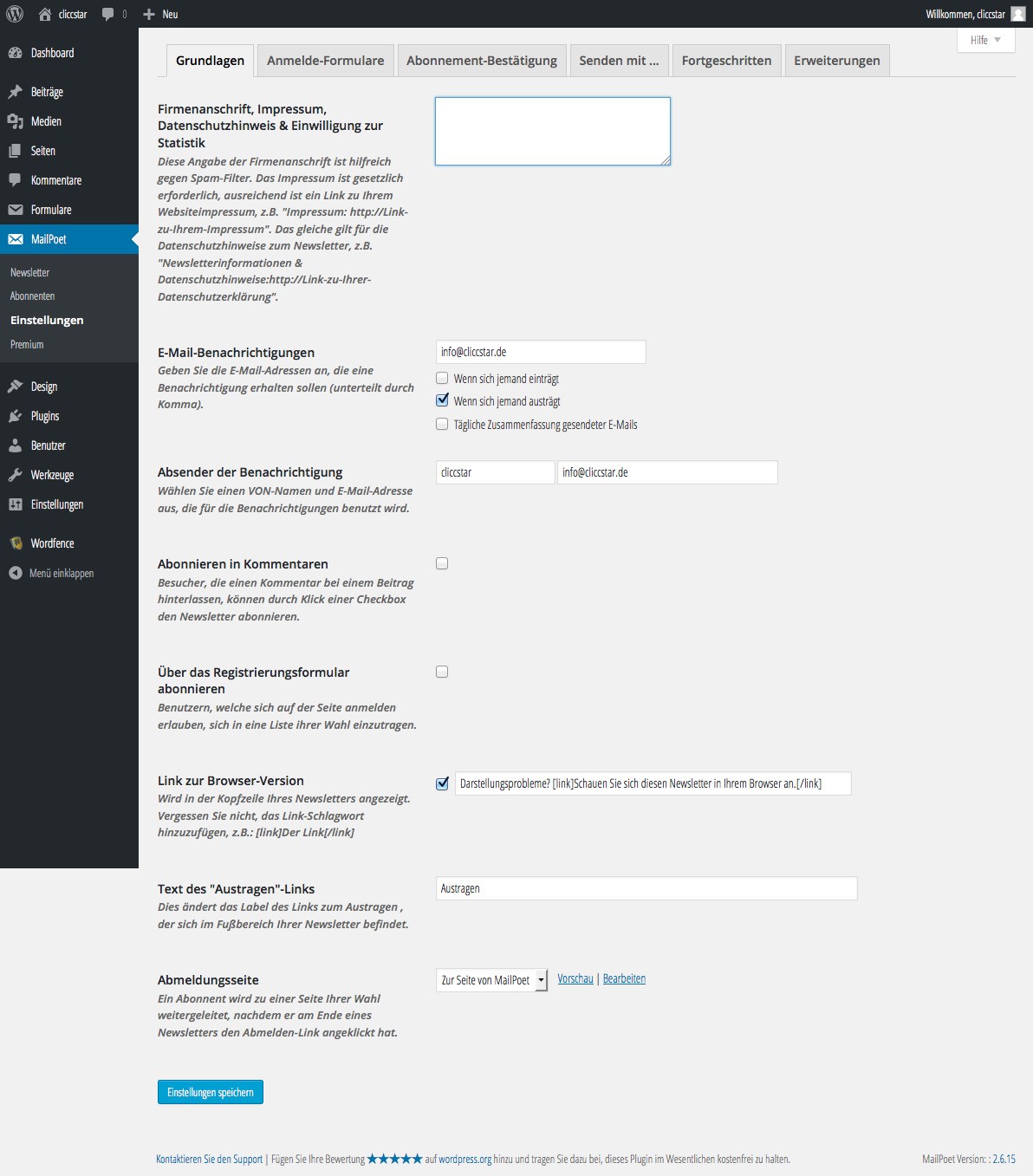
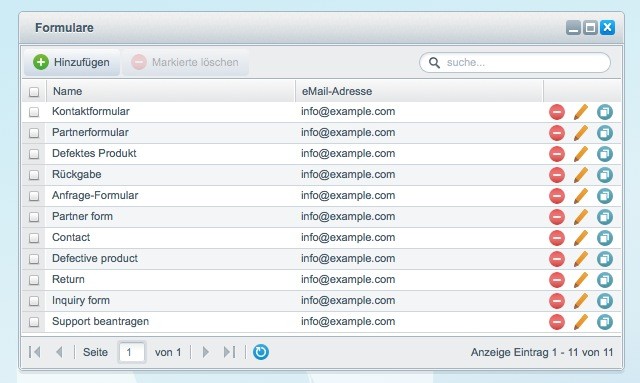
Rufen Sie den Bereich: Inhalte > Formulare auf und passen Sie bei allen Formularen die E-Mail Adresse an.
![Shopware 5 Konfiguration - Formular E-Mail Adressen]()
Shopware 5 Konfiguration – Formular E-Mail Adressen
Shopware 5 Konfiguration, Schritt 3 – Stammdaten eingeben
Besuchen Sie den Bereich: Einstellungen > Grundeinstellungen > Shopeinstellungen > Stammdaten und geben Sie dort alle wichtigen Angaben ein.
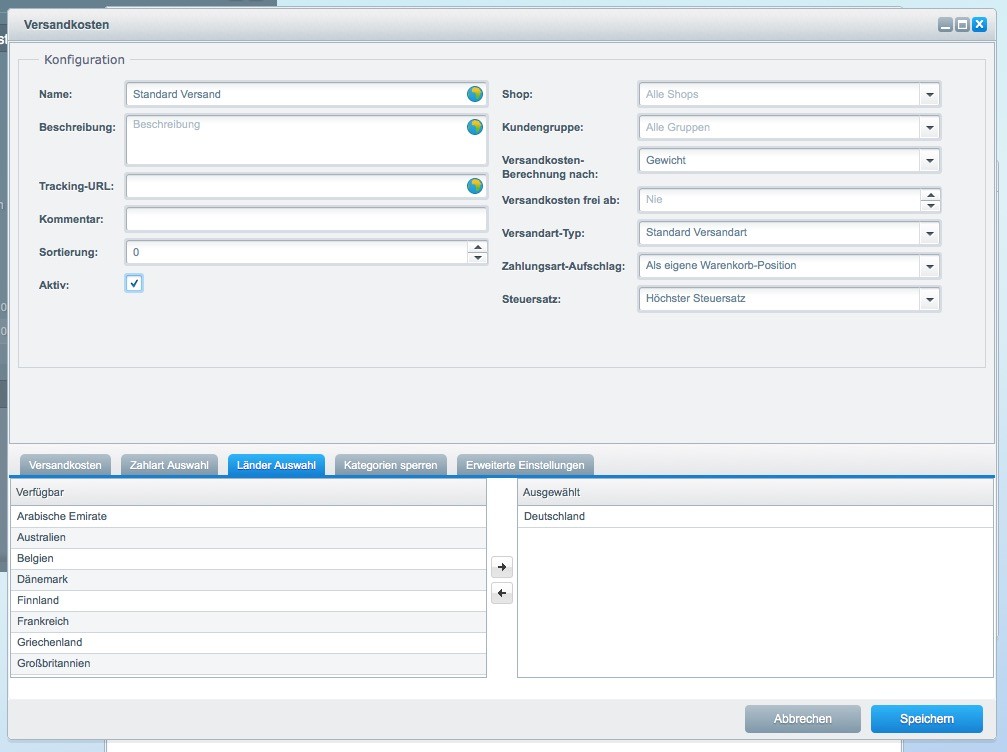
Shopware 5 Konfiguration, Schritt 4 – Versandkosten einstellen
Im Bereich: Einstellungen > Versandkosten können Sie die Kosten für den Versand Ihrer Produkte festlegen. Unten müssen noch die Einstellungen für die einzelnen Länder definiert werden. Wenn Sie beispielsweise nur in Deutschland verkaufen möchten, müssen Sie alle anderen Länder deaktivieren. Auch ein paar Zahlungsarten müssen Sie deaktivieren, die in der Standard Konfiguration alle aktiviert sind.
![Shopware 5 Einstellungen - Versandkosten-Einstellungen]()
Shopware 5 Einstellungen – Versandkosten-Einstellungen
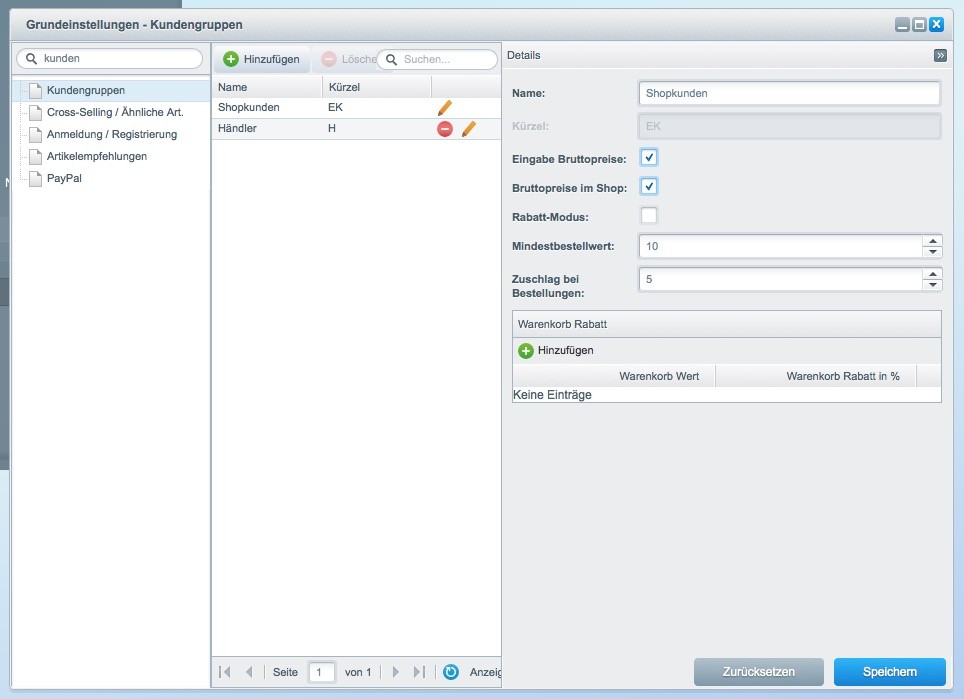
Übrigens… wenn Sie Ihre Waren alle versandkostenfrei versenden möchten, und auch Produkte unter 10 € anbieten, dann sollten Sie auf jeden Fall den Mindermengenzuschlag deaktivieren. Hierfüf gehen Sie in den Einstellungen auf den Punkt Kundengruppen und passen dort den Mindestbestellwert und den Mindermengenzuschlag an. Setzen Sie am besten beides aus 0.
![Shopware 5 Konfiguration - Mindermengenzuschlag]()
Shopware 5 Konfiguration – Mindermengenzuschlag
Shopware 5 Konfiguration, Schritt 5 – Shopeinstellungen
Gehen Sie in den Bereich: Einstellungen > Grundeinstellungen > Shopeinstellungen > Shops und prüfen Sie ob alle Angaben korrekt sind. Wenn alles in Butter ist kann es auch schon weiter gehen. Geheimtipp: Wer übrigens zusätzliche Währungen eingegeben und aktiviert hat, muss diese zusätzlich auch in diesem Bereich noch einmal auswählen damit es angezeigt wird.
In diesem Beispiel sieht man ganz genau wo man die Währungen auswählt. Wenn man weitere aktiviert hat, werden die in der Liste angezeigt – in diesem Fall wird nur EUR angezeigt, da ich noch keine zusätzlichen Währungen aktiviert habe. Arbeitet man an einem kleinen Monitor, kann man den Pfeil am Rande des Auswahlfeldes nicht sehen:
![Shopware 5 Einstellungen - Währungen]()
Shopware 5 Einstellungen – Währungen
Shopware 5 Konfiguration, Schritt 6 – Zahlungsarten einstellen
Gehen Sie in den Bereich: Einstellungen > Zahlungsarten und deaktivieren alles was Sie nicht brauchen und aktivieren Sie was Sie verwenden werden. Wenn Sie Paypal, Barzahlen oder SOFORT Überweisung nutzen möchten finden Sie dazu detaillierte Anleitungen in unserem Blog.
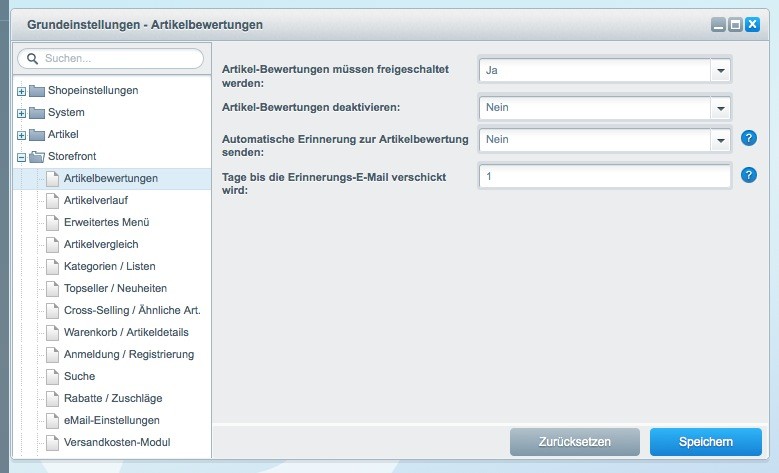
Shopware 5 Konfiguration, Schritt 7 – Artikel-Bewertungserinnerung
Gehen Sie in den Bereich: Einstellungen > Grundeinstellungen > Storefront > Artikelbewertungen
und schalten Sie die Mails am besten aus. Gesetzlich handelt es sich bei dieser Form von Erinnerung um unerwünschte Werbung und man kann sich unnötigen Stress in Form von Unterlassungsklagen ersparen.
![Shopware 5 Einstellungen - Bewertungserinnerung]()
Shopware 5 Einstellungen – Bewertungserinnerung
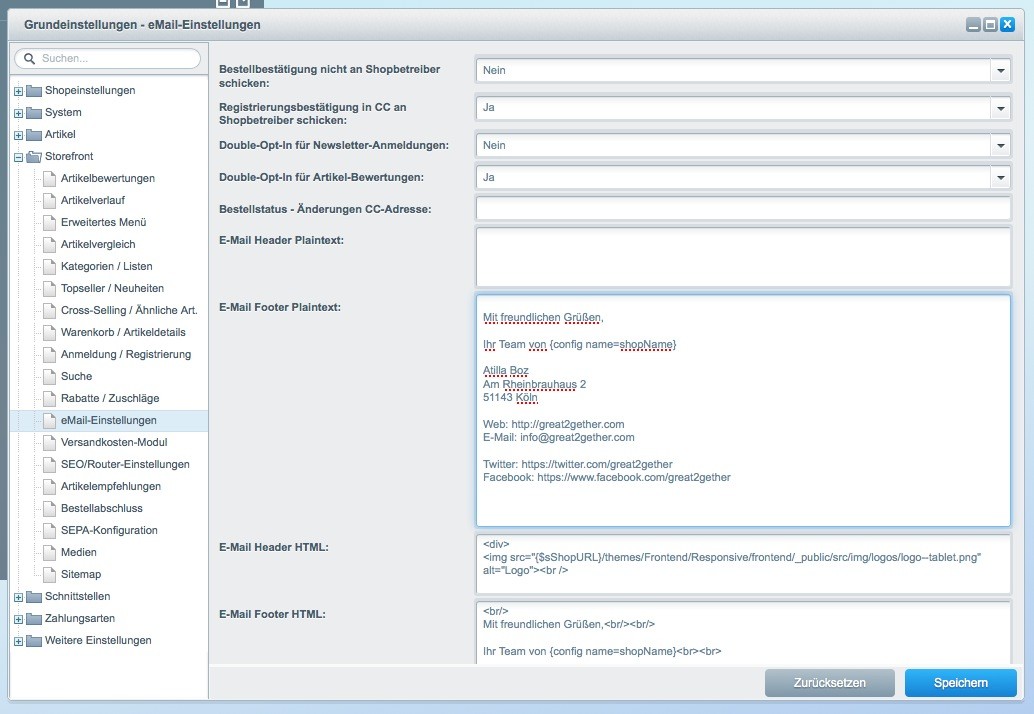
Shopware 5 Konfiguration, Schritt 8 – E-Mail Signatur, Logo & mehr
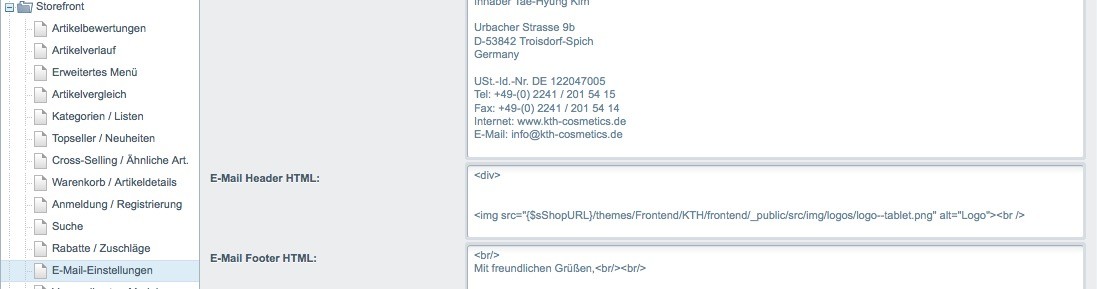
Begeben Sie sich in den Bereich Einstellungen > Storefront > E-Mail Einstellungen und geben Sie eine rechtssichere E-Mail Signatur ein. Es sind 2 Felder auszufüllen: E-Mail Footer Plaintext & E-Mail Footer HTML. Achten Sie bei der HTML Version auf die korrekte Formatierung.
Achtung: Im Screenshot steht bei „Double-Opt-In für Newsletter-Anmeldungen“ noch Nein – hier sollten Sie unbedingt JA einstellen. Andernfalls kann es wieder zu Abmahnungen kommen.
![Shopware 5 - Einstellungen - E-Mail Einstellungen]()
Shopware 5 – Einstellungen – E-Mail Einstellungen
Und noch etwas: Wenn ihr ein Childtheme angelegt solltet ihr noch, um euer Logo in die HTML E-Mail-Vorlagen einzubinden, bei E-Mail Header HTML das Wort Responsive gegen den Namen eures Themes austauschen. In diesem Beispiel steht da jetzt z.B. KTH.
![Shopware 5 Konfiguration - E-Mail Header Logo]()
Shopware 5 Konfiguration – E-Mail Header Logo
Shopware 5 Konfiguration, Schritt 9 – E-Mail Vorlagen
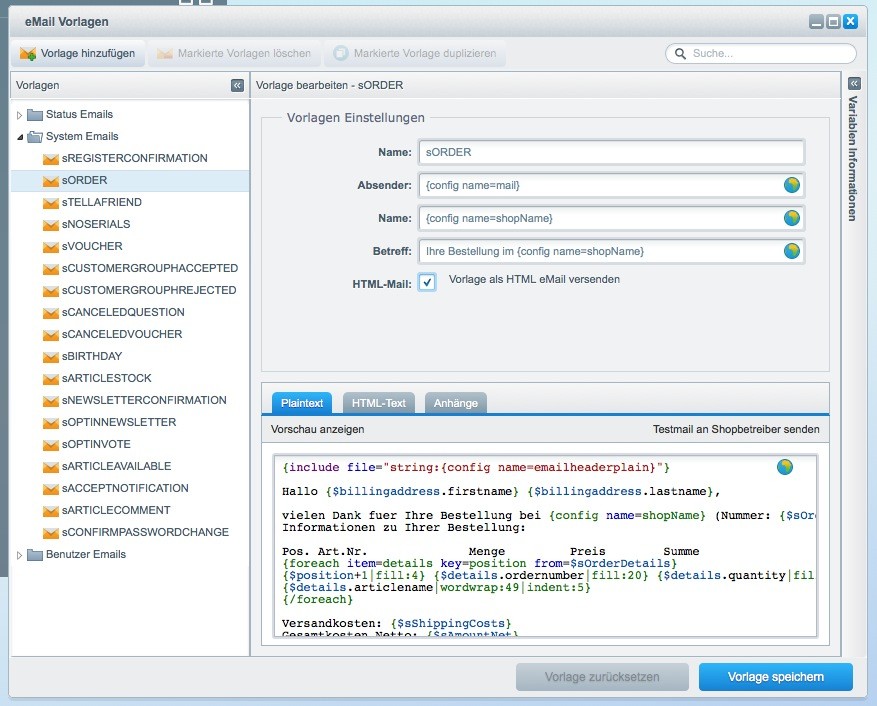
Gehen Sie in den Bereich: Einstellungen > eMail Vorlagen und passen Sie die Texte an, so wie es Ihnen gefällt. Es gibt jedoch einen Haken an der Sache! Nämlich den, der eventuell bei HTML-Mail gesetzt ist. Sollte dieses Häkchen gesetzt sein (es liegt an Ihnen), dann müssen Sie auch die Texte im HTML-Text Tab anpassen.
![Shopware 5 - Einstellungen - E-Mail Vorlagen]()
Shopware 5 – Einstellungen – E-Mail Vorlagen
Shopware 5 Konfiguration, Schritt 10 – Registrierung erzwingen
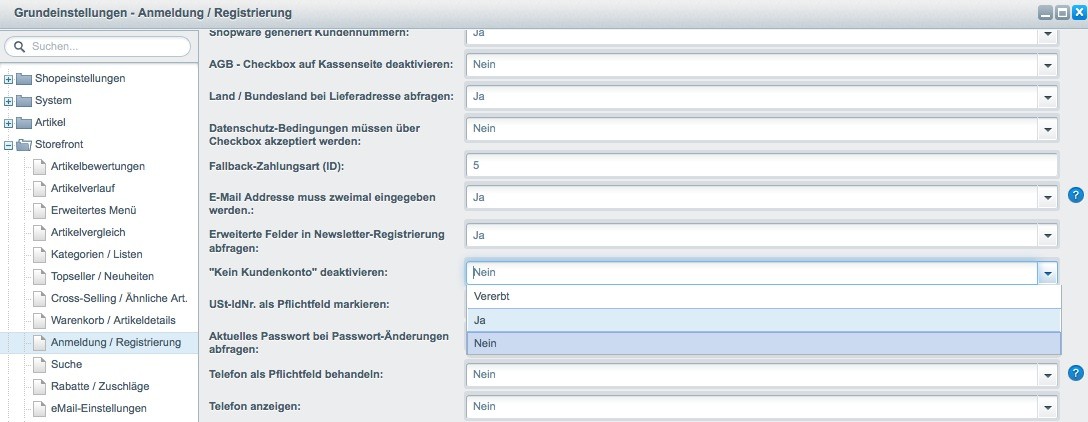
Falls Sie, wie die großen Platzhirsche im Business, eine Registrierung der Kunden erzwingen möchten gehen Sie in den Bereich: Einstellungen > Grundeinstellungen > Storefront > Anmeldung / Registrierung und passen sie den Wert bei „Kein Kundenkonto“ deaktivieren an bzw. stellen Sie es aus nein. So kann man in Ihrem Shopware 5 Shop nur einkaufen, wenn man sich auch ein Kundenkonto anlegt.
Schauen Sie sich auch unbedingt die weiteren Einstellungen in diesem Bereich an!
![Shopware 5 - Einstellungen - Registrierung erzwingen]()
Shopware 5 – Einstellungen – Registrierung erzwingen
Shopware 5 Konfiguration, Schritt 11 – Meta Tags
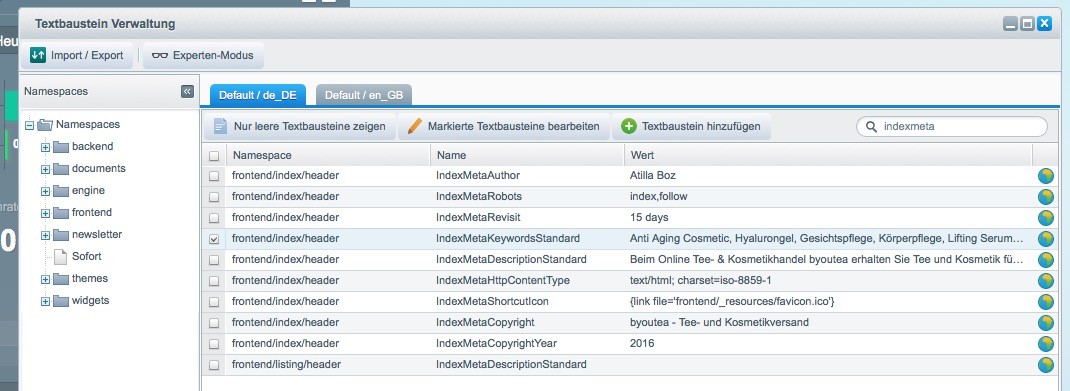
Gehen Sie in den Bereich Einstellungen > Textbausteine und geben Sie in der Suche das Wort indexmeta ein. Die vier auszufüllenden Felder sie diese hier:
IndexMeta Author: Geben Sie Ihren Namen ein
IndexMetaKeywordsStandard: Geben Sie ca. 10 Suchbegriffe ein (mit Komma getrennt)
IndexMetaDescriptionStandard: Hier geben Sie Ihre Meta Descritopn ein
IndexMetaCopyright: Hier kommt das Copyright rein
![Shopware 5 Einstellungen - Meta Tags]()
Shopware 5 Einstellungen – Meta Tags
Weiter Tipps und Tricks findet ihr unter folgendem Link:
http://community.shopware.com/Shopware-SEO-Guide_detail_1397.html
Shopware 5 Konfiguration, Schritt 12 – Widgets aktivieren
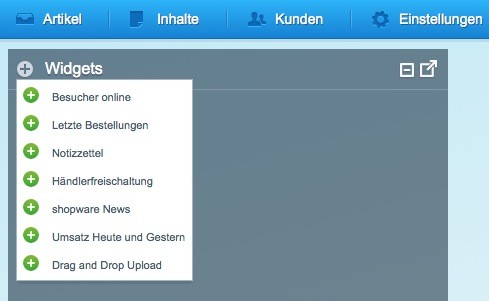
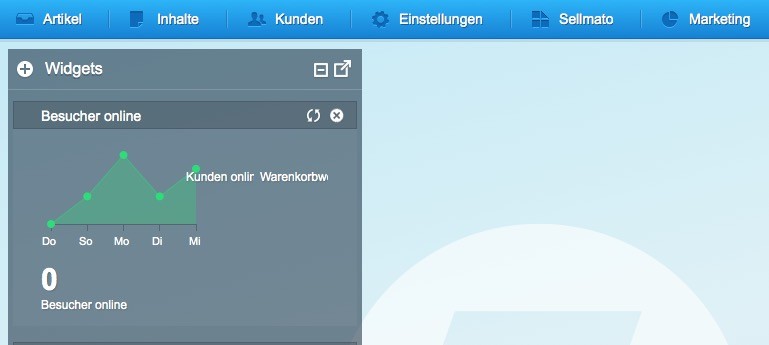
Widgets sind kleine praktische Infofenster die Sie im Backend aktivieren können. Wenn Sie sich das erste Mal in Ihrem Shopware 5 Shop einloggen, sehen Sie schon das (noch leere) Widget Fenster auf der linken Seite. Klicken Sie auf das + Zeichen um ihre gewünschten Widgets zu aktivieren.
![Shopware 5 - Einstellungen - Widgets]()
Shopware 5 – Einstellungen – Widgets
Shopware 5 Konfiguration, Schritt 13 – PDF Dokumente anpassen
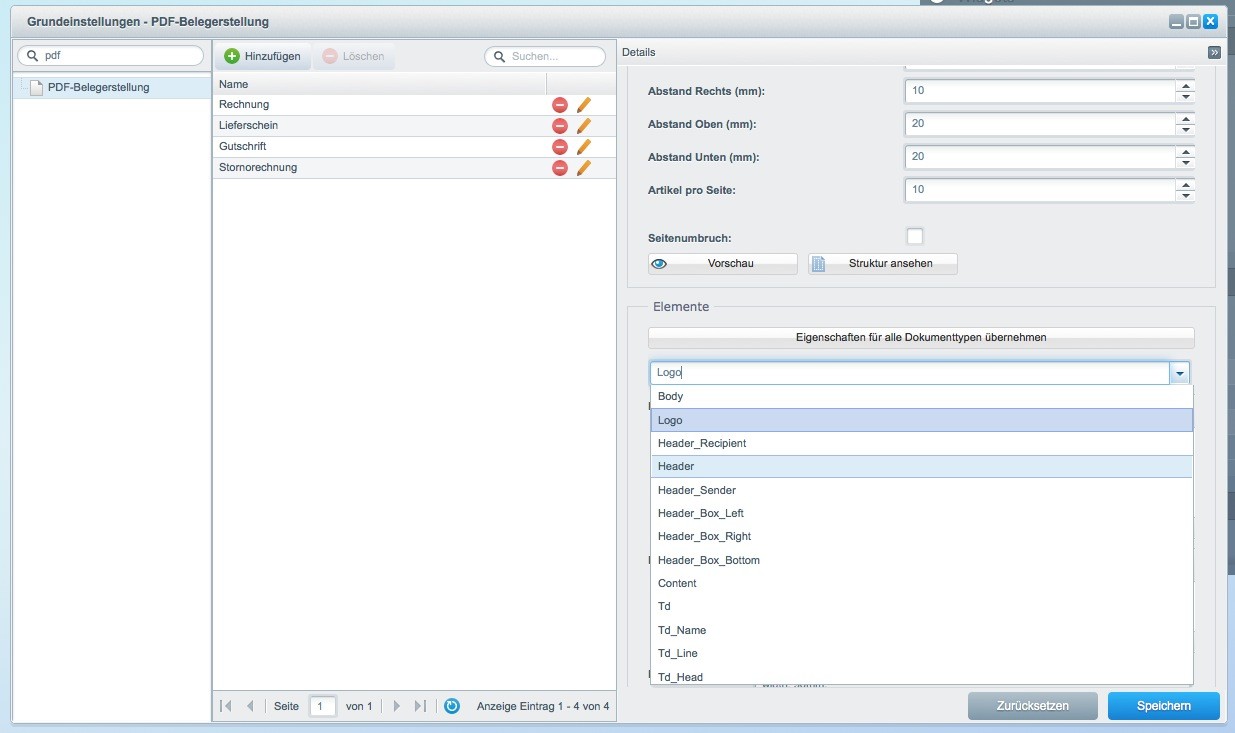
Gehen Sie als erstes in den Bereich Einstellungen > Grundeinstellungen > Shop Einstellungen > PDF Beleg Erstellung. Dort angekommen gehen Sie nun folgende Felder durch und passen die eingetragenen Werte an: Logo, Header Sender, Header_Box_Right & Footer. Nachdem Sie die Rechnung angepasst haben sollten Sie den Eigenschaften für alle Dokumenttypen übernehmen Button klicken. Ihr Logo sollte folgende Größe haben: 255px x 57px – sollten Sie Probleme mit dem Austausch des Logos haben, lesen Sie Punkt 19 unser Beitrags über die Shopware 4 Konfiguration.
Geheimtip: Die Texte des Footers haben Textgröße 1 – ändern Sie das. Textgröße 3 ist schon besser.
![Shopware 5 - Einstellungen - PDF Belege]()
Shopware 5 – Einstellungen – PDF Belege
Shopware 5 Konfiguration, Schritt 14 – Social Sharing Plugin
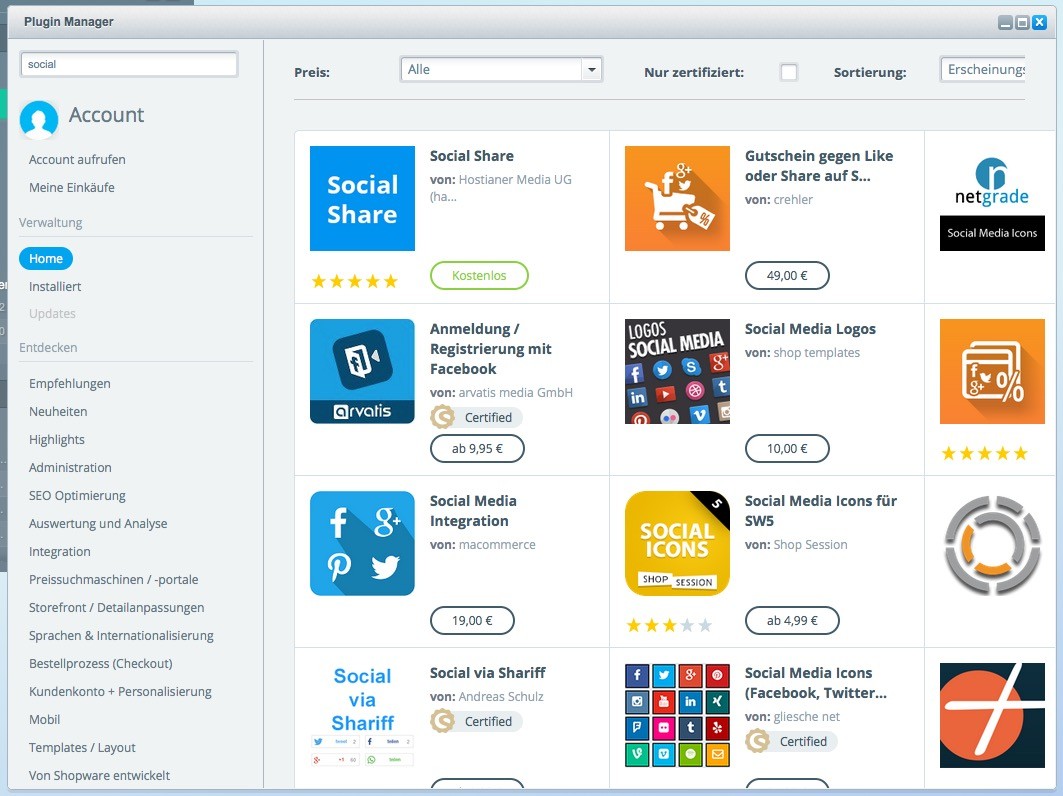
Bei Shopware 4 haben wir noch das Facebook Plugin empfohlen, was seinerzeit das höchste der Gefühle war. Wenn man heute im Backend, im Plugin Bereich danach wird man nicht mehr fündig weil es jetzt wohl über Github zu haben ist. Das ist meiner Meinung nach ein ziemlich komischer Schritt nach hinten zur Kompliziertheit, aber seit neustem gibt es dafür ein anderes, ebenfalls kostenloses und dazu noch besseres Plugin namens „Social Share“ im Backend.
Geht in den Plugin Bereich und gebt dort „Social“ ein, dann wird das Plugin auch schon vorgeschlagen.
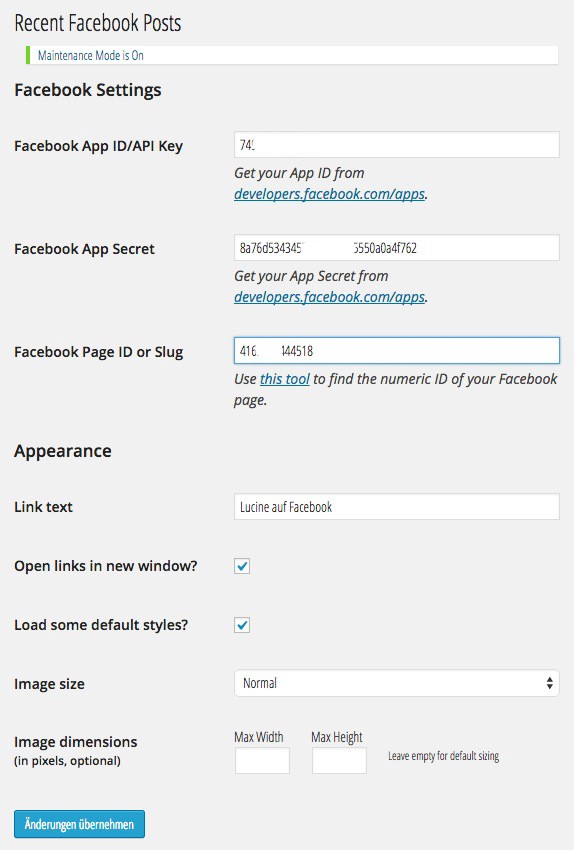
![Shopware 5 - Einstellungen - Social Sharing Plugin]()
Shopware 5 – Einstellungen – Social Sharing Plugin
Wer es isntallieren möchte muss zuvor eine Facebook App anlegen um die App ID eingeben zu können, des weiteren werden die Facebook Fanpage URL und der Twitter Username eingegeben. Dann wird das Plugin noch aktiviert (macht Sinn oder?), das Template kompiliert – und dann läuft das ganze auch recht geschmeidig. Das Ergebnis sieht zudem besser aus, als das alte Facebook Plugin + man hat eben noch Twitter und Google+ dabei. Optimal.
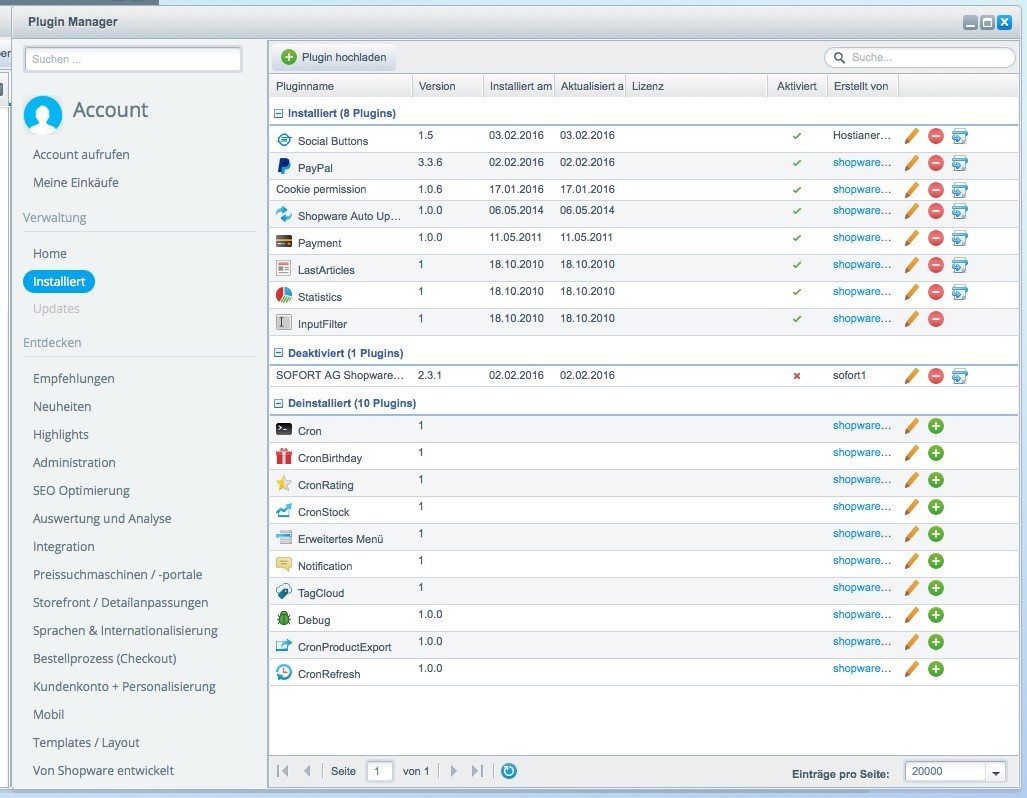
Shopware 5 Konfiguration, Schritt 15 – Erweitertes Menü
Sie haben in Ihrem Shop nicht nur Kategorien, sondern auch Unterkategorien? Dann empfiehlt es sich das erweiterte Menü zu aktivieren. Gehen Sie hierfür in den Plugins Bereich und aktivieren Sie das (bereits vorinstallierte) Plugin.
![Shopware 5 - Einstellungen - Erweitertes Menue]()
Shopware 5 – Einstellungen – Erweitertes Menue
Ist es aktiviert öffnen sich die Unterkategorien, wenn man mit dem Mauszeiger über eine (Ober-) Kategorie geht und die Kunden finden so leichter ans Ziel.
Shopware 5 Konfiguration, Schritt 16 – Optimierung der Bildqualität / Bildkomprimierung deaktivieren
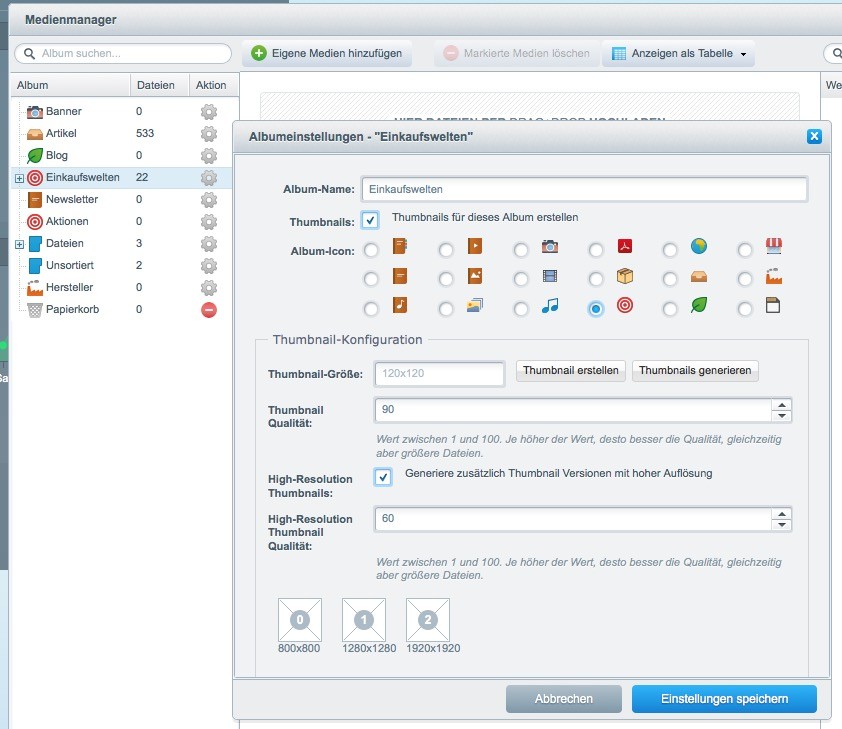
Shopware 5 komprimiert beim Upload alle Bilder auf eine geringere Qualität runter. Die Standard-Einstellung liegt bei 90 auf einer Skala von 1-100. Wenn eure Bilder nach dem Upload unsauber erscheinen und ihr euch schon immer gefragt habt woran das liegen könnte: Das wird zu 90% der Grund dafür gewesens sein. Um die Einstellung auf 100 zu stellen geht ihr in den Bereich Inhalte > Medien > Irgendein Album (z.B.: Einkaufswelten) und klickt dann auf das Zahnrädchen neben dem Link zum Album. So gelangt ihr zu den Einstellungen und es öffnet sich folgendes Fenster:
![Shopware 5 - Design anpassen - Bildqualitaet]()
Shopware 5 – Design anpassen – Bildqualitaet
Jetzt könnt ihr die beiden Werte, wo 90 und 60 steht jeweils gegen die 100 austauschen um in Zukunft die volle Bildqualität eurer Dateien beim Upload beizubehalten. Aber: Die Qualität der bereits hochgeladenen Bilder ändert sich nach dieser Einstellung nicht mehr und Bilder die bereits komprimiert wurden müssen erneut hochgeladen werden.
Die Bildqualität hat sich immer noch nicht gebessert? Dann liegt es entweder daran, dass die Bilder zu klein sind und gestreckt werden – da können schon ein paar fehlende Pixel einiges ausmachen. Probiert es mit dem gleichen Bild in 1920px Breite und schaut ob es sich ändert.
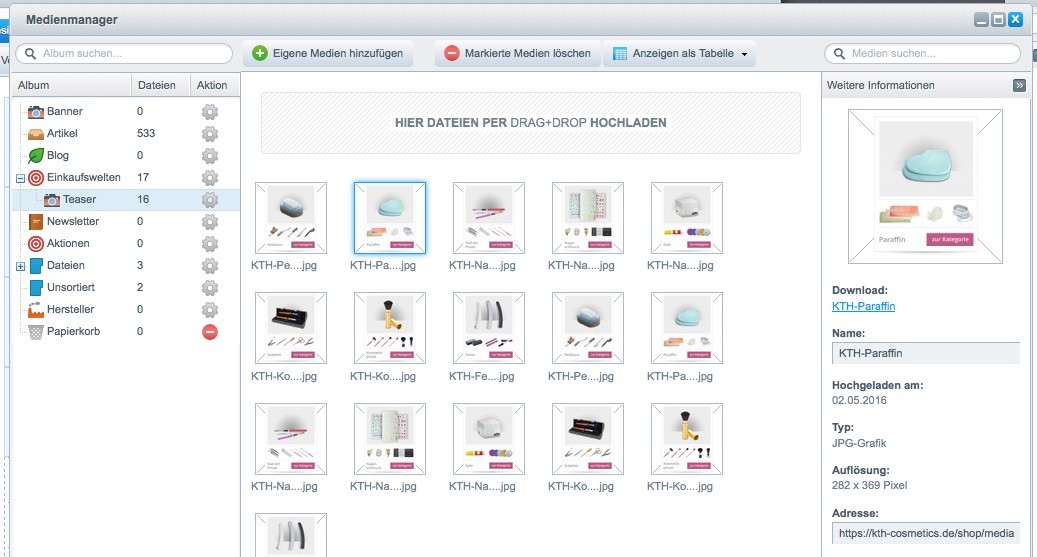
Manchmal kann es auch helfen ein Bild per HTML Bild mit dem direkten Link zur Bilddatei einzubinden, hierfür muss der Code aus der Medienübericht in der Detail-Ansicht des Bilds kopiert werden.
![Shopware 5 Konfiguration - unscharfe Bilder]()
Shopware 5 Konfiguration – unscharfe Bilder
Rechts unten sieht man das Feld Adresse – dort kann man den Link zum Bild rauskopieren. Markieren kann man den Link nicht so wirklich, kopieren aber trotzdem.
Shopware 5 Konfiguration, Schritt 17 – Topseller deaktivieren
Wer in den Kategorie Ansichten den Topseller-Slider deaktivieren möchte geht dafür folgenden Weg:
In eurem Childtheme legt ihr die Datei top-seller.less an, der Inhalt lautet:
/* Topseller ausblenden */
.topseller {
display: none;
}
Die Datei legt ihr dann in diesem Ordner ab:
/euerthemename/frontend/_public/src/less/_modules
Die neue Datei müsst ihr dann zudem mit dieser Zeile in der modules.less einbinden:
@import „_modules/top-seller“;
Nachtrag: Man kann es noch einfacher haben, wenn man ins Backend geht und dann auf Einstellungen und klickt dann auf Caches / Performance. ACHTUNG: Wenn man nicht klickt sondern nur hovert öffnet sich nichts man muss auf den Link Caches / Performance draufklicken.
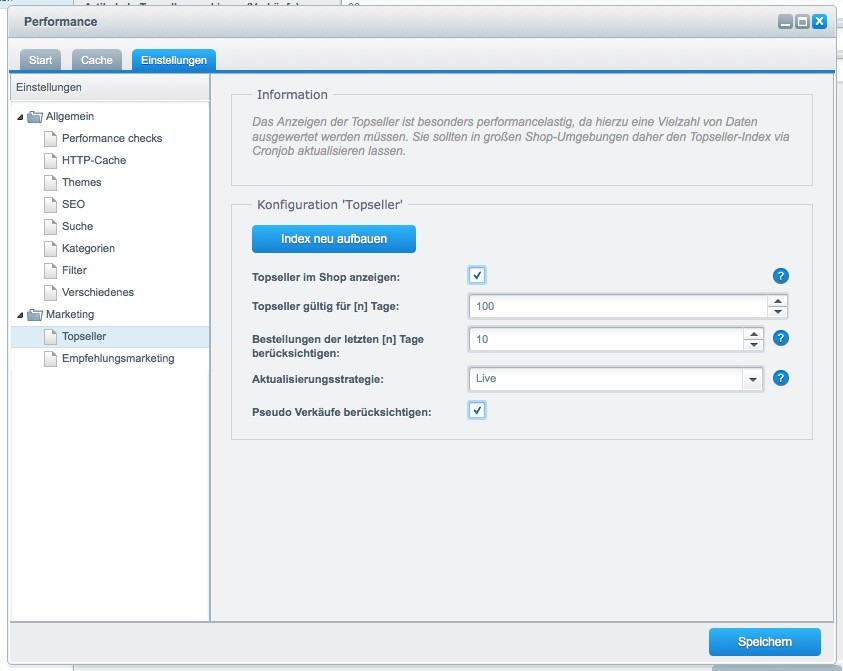
Dann öffnet sich folgendes Fenster, im Beispiel habe ich schon auf den Reiter ganz rechts (Einstellungen) geklickt und den Punkt Topseller geöffnet:
![Shopware 5 Konfiguration - Topseller ausblenden]()
Shopware 5 Konfiguration – Topseller ausblenden
Hier kann man nun das Häkchen beim Punkt Topseller im Shop anzeigen entfernen und ist damit schon am Ziel. Wenn sich nach dem speichern nichts ändert, sollte noch der Cache gelöscht werden.
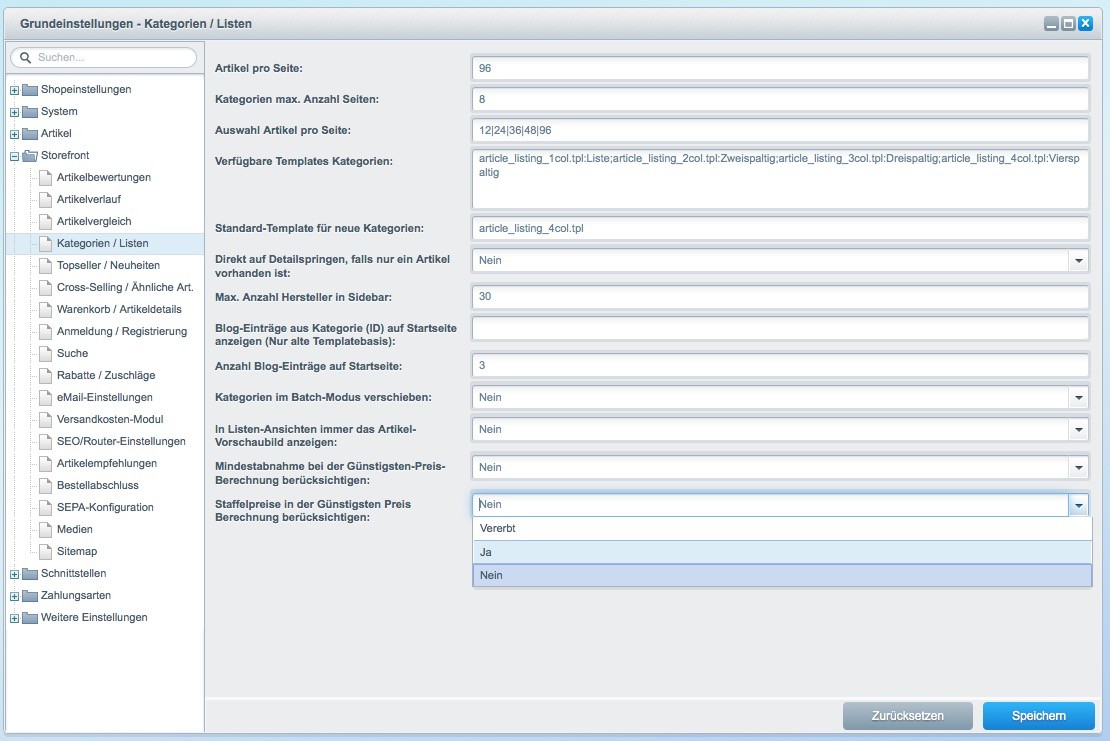
Shopware 5 Konfiguration, Schritt 18 – Hersteller-Filter deaktivieren
Wenn Sie in den Kategorie Listen auf „Filtern nach“ klaicken bekommen Sie unterschiedliche Filter-Optionen wie z.B. die Hersteller angezeigt. Wenn Sie aber einen Shop betreiben, in dem der Hersteller eh immer gleich ist können Sie die Anzeige auf 2 Wegen deaktivieren.
mit CSS in ihrem eigenem Theme passen Sie in diesem Ordner:
/themes/Frontend/ihrthemename/frontend/_public/src/less/_modules/
folgende Datei an: global.less – indem Sie diese Zeilen hinzufügen:
.facet--manufacturer {
display: none;
}
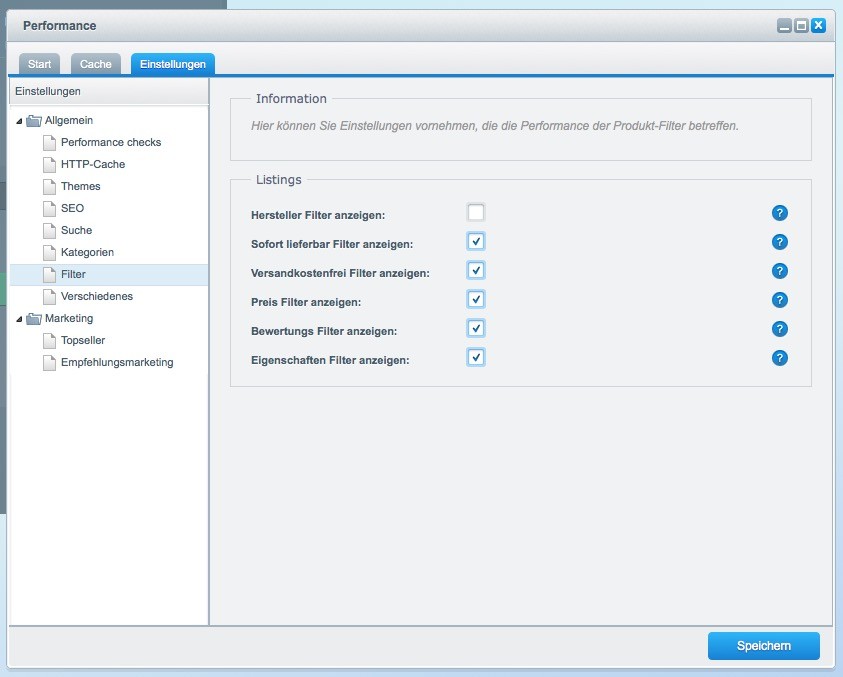
Der einfachere Weg geht über den Admin Bereich. Hierfür (richtig) klicken Sie auf: Einstellungen > Caches / Performance und öffnen damit ein neues Fenster. Gehen Sie dann im Reiter Einstellungen auf den Punkt Filter und entfernen sie das entsprechende Häkchen.
![Shopware 5 Konfiguration - Hersteller-Filter deaktivieren]()
Shopware 5 Konfiguration – Hersteller-Filter deaktivieren
Shopware 5 Konfiguration, Schritt 19 – Service Nummer anpassen
Wenn man den Herstellernamen in den Kategorie-Listen ausblenden möchte, kann man in der global.less Datei folgenden Code ergänzen:
/* CATEGORY LISTING - Hide manufacturer name */
.manufacturer--name {
display: none;
}
Shopware 5 Konfiguration, Schritt 20 – Artikel Details: Weiterführende Links ausblenden
Jeder kennt diese riesige Überschrift „Weiterführende Links zu …“ und die 2 störenden Links. Wenn ihr auf der Produkt-Detailseite bei der Beschreibung die weiterführenden Links entfernen möchtet, geht ihr so vor: Zunächst einmal muss eine Datei angelegt werden, mit dem Namen description.tpl, diese muss dann in folgenden Ordner:
/euerthemename/frontend/detail/tabs/description.tpl
Und das hier ist der Inhalt:
{extends file='parent:frontend/detail/tabs/description.tpl'}
{* Product - Further links *}
{block name='frontend_detail_description_links'}{/block}
Shopware 5 Konfiguration, Schritt 21 – AGB, Widerrufsbelehrung- & Formular als PDF Anhang
Seit 2014 muss der Kunde bei der Bestellbestätigung zusätzlich einige PDF Dateien als ANhang mitgesendet bekommen, diese sind: AGB, Widerrufsbelehrung- & Formular als PDF Anhang. Zusätzlich empfehlen wir selbige auch schon bei der Registrierungs-Email mit anzuhängen. Wenn Sie keine 7 Mrd. Yen für einen AGB Anwalt haben können Sie sich das gröbste auf agb.de zusammenwürfeln.
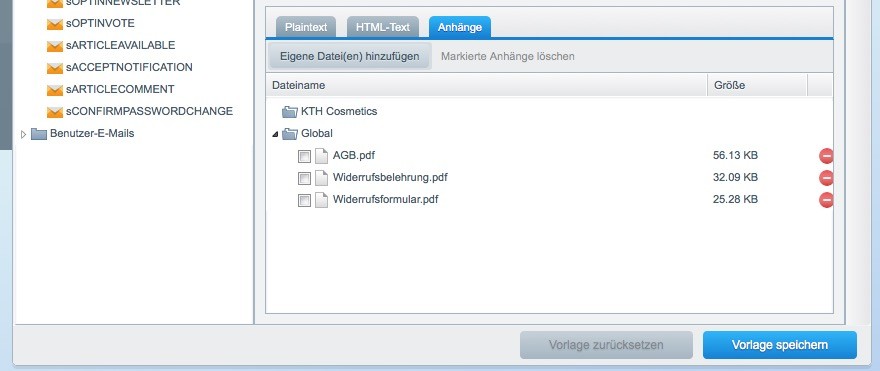
Die Anhänge fügen Sie im Bereich Einstellungen > E-Mail-Vorlagen > System-E-Mails bei den entsprechenden Mails hinzu. Es sind gleich die ersten beiden Einträge in der Sparte: sREGISTERCONFIRMATION & sORDER
![Shopware 5 Konfiguration - E-Mail Anhänge]()
Shopware 5 Konfiguration – E-Mail Anhänge
Und wenn ihr die Dateien hinzugefügt habt, sollte es dann so aussehen:
![Shopware 5 Konfiguration - PDF Anhang]()
Shopware 5 Konfiguration – PDF Anhang
Jetzt werden beim Versand der E-Mails alle benötigten PDF Dateien gleich mitgesendet, auch wenn es so aussieht, als müßte man noch ein Häkchen setzen…
Quellen:
Shopware 5 – Erste Schritte und Tricks:
http://upload-magazin.de/blog/11195-shopware-5/
Shopware 5 – Themes erstellen:
http://8mylez.com/blog/shopware-5-theme-erstellen/
Shopware 5 – Topseller deaktivieren:
http://www.engelmann-software.de/shopware-5-topseller-ausblenden-deaktivieren/
Shopware 5 – Infos aus der Beschreibung entfernen
http://forum.shopware.com/discussion/34715/infos-aus-der-beschreibung-entfernen
Shopware 5 – E-Mail mit Anhang versenden und E-Mail Vorlagen gestalten:
http://community.shopware.com/Bestellabschluss-eMail_detail_51.html
Weitere Beiträge aus unserer Shopware 5 Reihe:
Shopware 5 – Teil 1: Shopware 5 Installation
The post Shopware 5 – Konfiguration / Einstellungen appeared first on great2gether - Werbeagentur aus Köln.