Eine Shop Migration zu Shopware 5 kann je nach zu migrierendem Shop-System und der darin befindlichen Anzahl an Kunden, Bestellungen und Artikeln ziemlich schnell und unkompliziert vonstattengehen. Es kann aber auch sehr kompliziert und aufwendig sein. Ich möchte euch in diesem Artikel zeigen wie selber ich eine Shop Migration eines alten XTC modified Shops zu Shopware 5 durchführe.
Für den Import der Daten aus dem alten Shop-System hin zu Shopware 5 verwende ich das kostenlose Migration Tool von Shopware. Das läßt sich im Plugin Bereich mit ein paar Klicks installieren und ist dann über den Punkt Inhalte > Shop-Migration zu erreichen.
Inhaltsangabe:
Shop Migration zu Shopware 5 – 0: Vorbereitung
Um von einem anderen Shop-System wie zum Beispiel oxid, Gambio, Veyton oder in diesem Falle XTC modified auf Shopware migrieren benötigen Sie im Vorfeld einige Dinge wie Zugangsdaten.
A) Datenbank Zugangsdaten
Sie benötigen zwingend die Zugangsdaten zur Datenbank des alten Shops. Im Laufe der Migration werden die Zugangsdaten abgefragt. Dies geschieht damit eine Verbindung zur Datenbank hergestellt werden kann. Aus der alten Datenbank werden die Daten exportiert und gleichzeitig im neuen System importiert. Notieren Sie die Zugangsdaten und legen Sie den Zettel oder die Datei griffbereit.
B) Das richtige Shop-System
Es gibt da draußen schon sehr viele unterschiedliche Online-Shop Systeme mit denen man theoretisch zu Shopware 5 migrieren könnte. Das offizielle Shopware Migration Plugin kann Daten aus 7 verschiedenen Systemen migrieren, diese sind im Einzelnen:
- Magento 1.4.2 bis 1.9.0.1
- OXID eShop bis 4.9.4
- xt:Commerce VEYTON 4.0 bis 4.1
- Gambio bis GX 2.0.10
- xtModified & xt:Commerce bis 3.04
- Prestashop 1.4.7.0 bis 1.6.14
- WooCommerce 2.5.5
Und in diesem Beitrag führe ich wie gesagt eine Migration eines alten XTC modified Shops um. xtModified, XTC Modified, was auch immer – bei diesem System klappt es auf jeden Fall und ich zeige Ihnen sogar wie das ganze funktioniert.
C) Backups
Sie müssen bevor Sie alles zerstören vorher noch einmal alles absichern, so dass Sie beim Zerstören auch ein besonders entspanntes Gefühl haben. Dann können Sie alles noch einmal hochladen und ersetzen und dann wieder von vorne kaputt machen. Sichern Sie die Dateien und die Datenbank des alten Shops und gegebenenfalls auch die Dateien und Datenbank des Shopware Shops. So können Sie alles leicht wiederherstellen, falls Sie an einem Punkt einen größeren Fehler gemacht haben.
D) Alte Datenbank prüfen
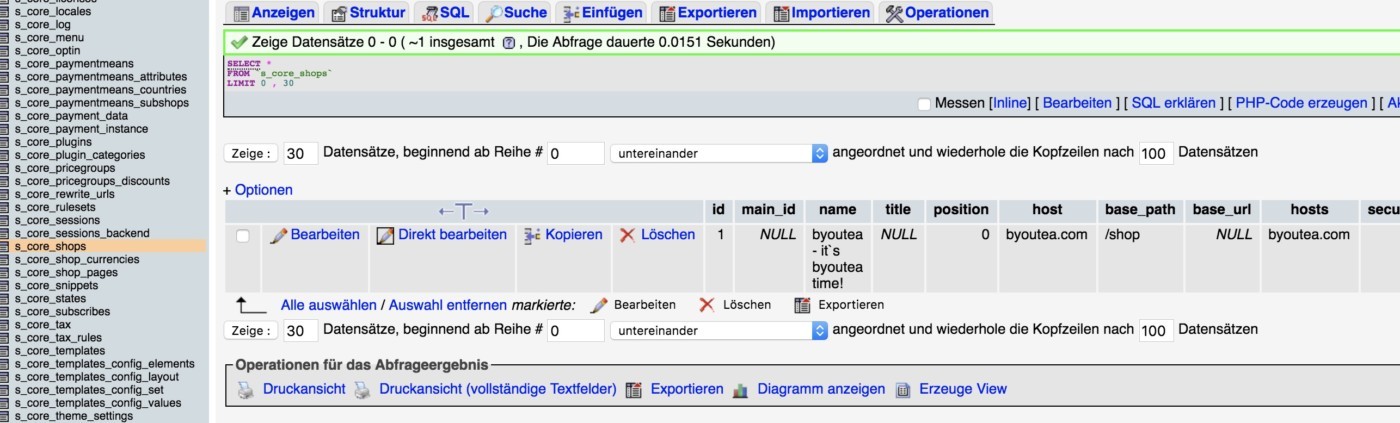
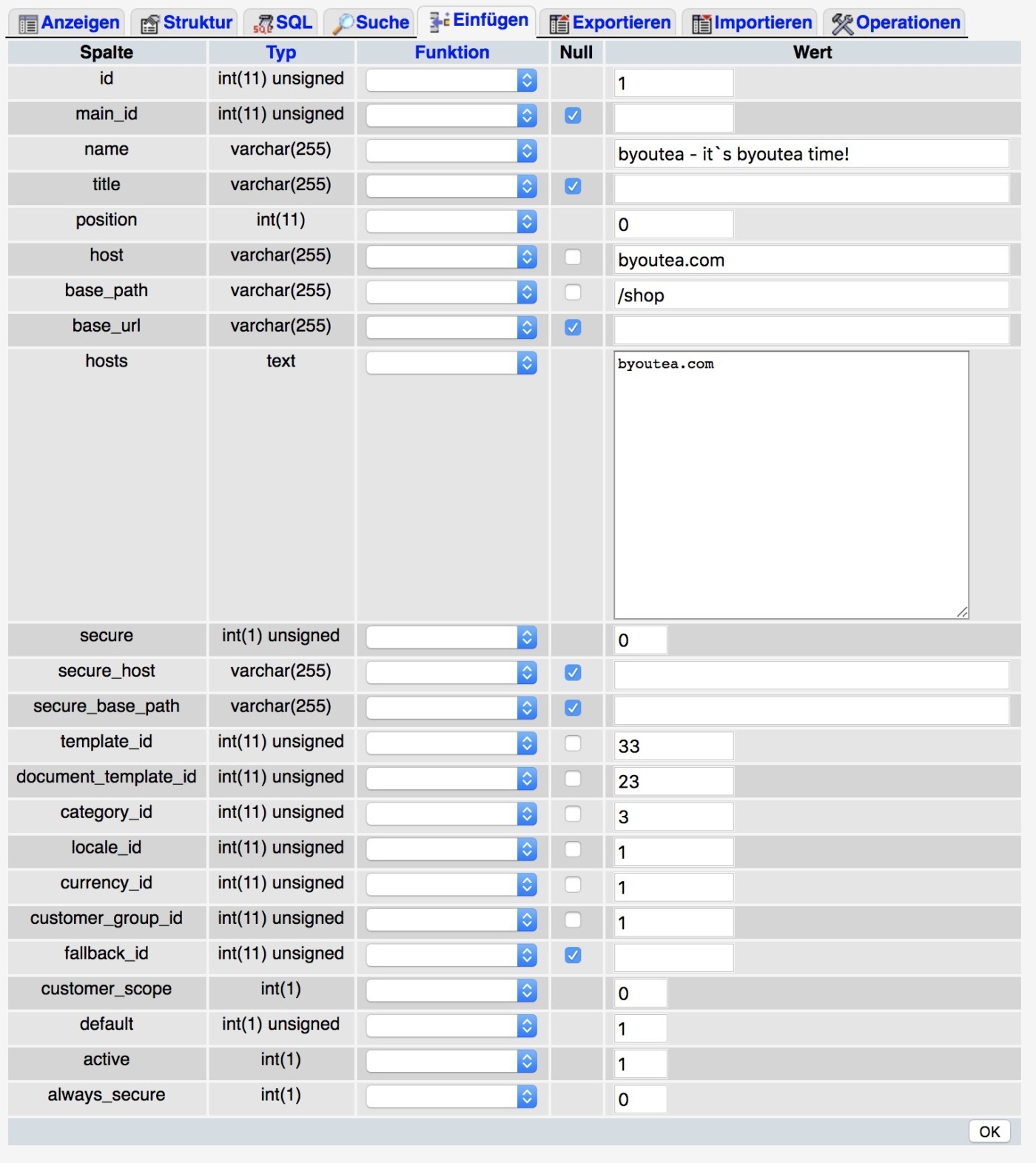
Ladet euch ein Backup des alten Shops runter und klickt euch dort einmal durch alle Tabellen. Das Shopware Migration ist zwar cool, aber manche Sachen werden von Haus aus durch das Tool nicht importiert. Bei mir habe ich zum Beispiel eine Tabelle entdeckt, in der die Bankdaten der User standen, die per Lastschrift bezahlen. Hätte ich es nicht in der Datenbank gesehen, hätte ich wahrscheinlich nie daran gedacht die Daten auch zu migrieren.
Shop Migration zu Shopware 5 – 1: Shopware installieren
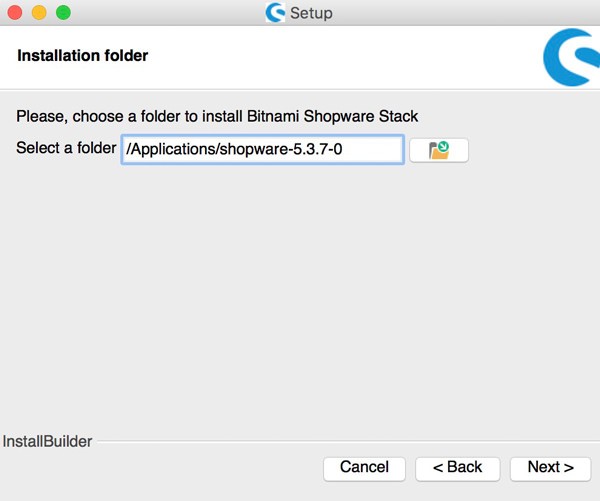
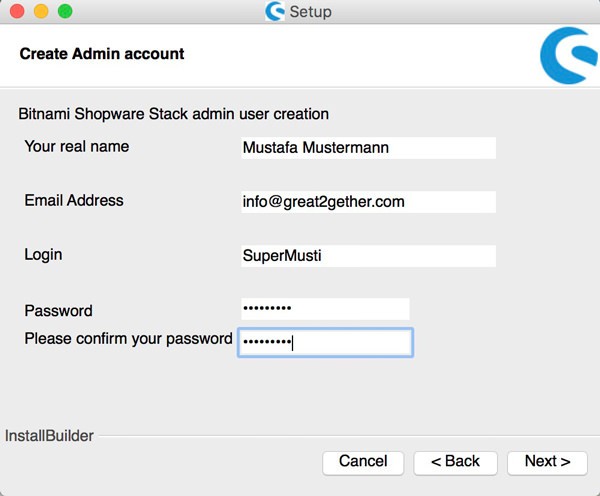
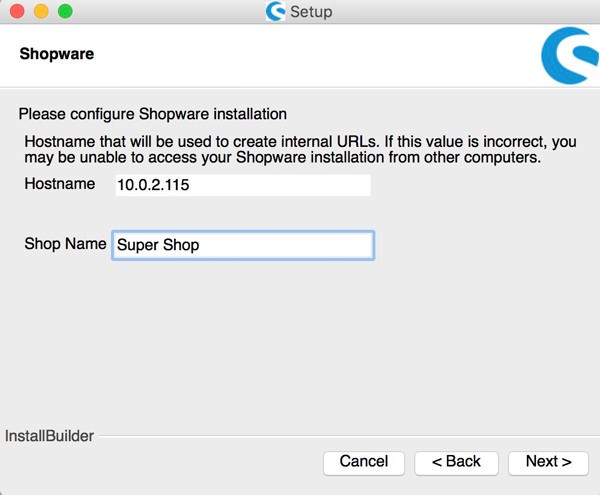
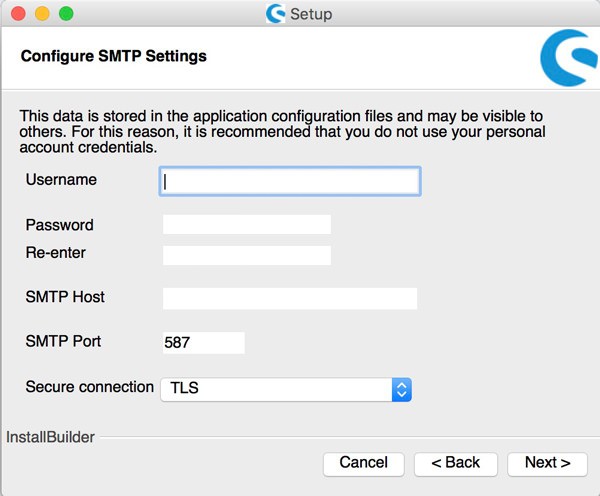
Ohne Installation keine Migration – logisch. Ich lege den neuen Shop auf einer Subdomain an und registrierte die Sub-Domain auch im Community Store. Eine detaillierte Anleitung wie Sie Shopware 5 installieren haben wir in diesem Artikel beschrieben: Shopware 5 installieren. Falls Sie auch eine lokale Umgebung aufsetzen möchten, empfehlen wir den Artikel Shopware 5 lokal installieren.
Noch ein Wort zum Webspace / dem Server: Falls ihr „Alter“ schon einige Jahre auf dem Buckel hat, ist die Wahrscheinlichkeit hoch, dass Shopware auf diesem Paket nicht laufen wird. Sprich: Sie müssen erst einmal einen Server oder ein leistungsfähigeres Webspace Paket buchen.
Professionelle Shopware Hosting Anbieter sind zum Beispiel Timme Hosting und Mittwald. In dieser Liste finden Sie außerdem alle zertifizierten Shopware Hosting Partner bei denen man sicher gehen kann, dass die Hosting-Pakete / Server den Mindestanforderungen von Shopware nicht nur gerecht werden, sondern speziell für dessen Betrieb optimiert wurden.
Timme Hosting ist unser Partner, sprich wir sind da selber Kunde und Mittwald Hosting fällt mir immer wieder durch unterschiedliche Werbekampagnen und YouTube Videos auf. Neben Tutorials zu Shopware werden in den Videos praktische Funktionen des Servers gezeigt
Als Partner von Timme Hosting bieten wir ebenfalls Webspace für das Hosting von Shopware 5 Shops an. Hierbei konzentrieren wir uns auf das Hosting von kleineren Shops. Great2Gether bietet Hosting Pakete in den Größenordnungen von 5, 10 und 15GB an. Wenn Sie Interesse haben, sprechen Sie uns an!
Shop Migration zu Shopware 5 – 2: Shopware konfigurieren
Neben der Installation erwarten Sie noch einige Einstellungen die gemacht werden müssen. Falls Sie Ihren neuen Shopware 5 Shop noch nicht konfiguriert haben können Sie in diesem Beitrag lesen, was noch alles zu tun ist: Shopware 5 – Konfiguration. Einige Konfigurationen sind natürlich auch abhängig vom System, das Sie migrieren wollen.
Wenn Sie im alten Shop mehrere verschiedene Zahlungsarten haben, dann müssen Sie diese auch alle in Ihrem neuen Shopware Shop konfigurieren. Auch die Versandbedingungen- und Kosten müssen Sie selber im neuen Shop anlegen, da diese Dinge nicht bei der Migration mit inbegriffen sind. Grundsätzlich empfehlen wir als Zusatzlektüre zu diesem Tutorial / Praxisbericht auch die offizielle Anleitung zum Shopware Migration Plugin um eine möglichst reibungslose Shop Migration zu Shopware 5 zu realisieren. Dort findet man auch weitere nützliche Tipps die einem bei der Migration von weiteren Shop-Systemen behilflich sein können.
Shop Migration zu Shopware 5 – 3: Migration Plugin installieren
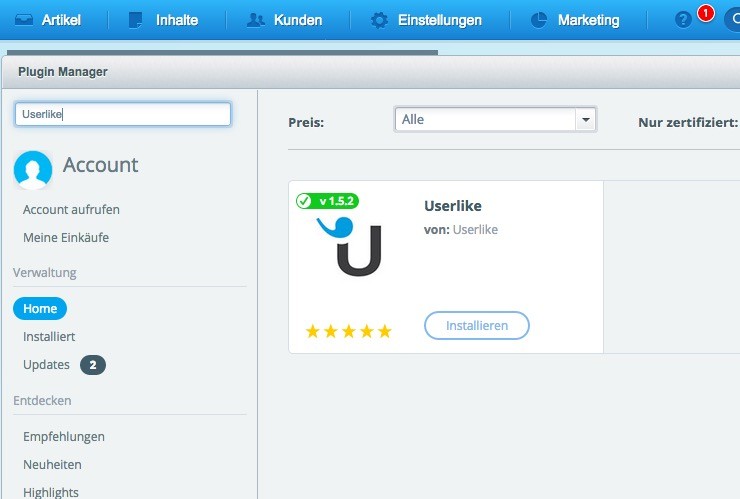
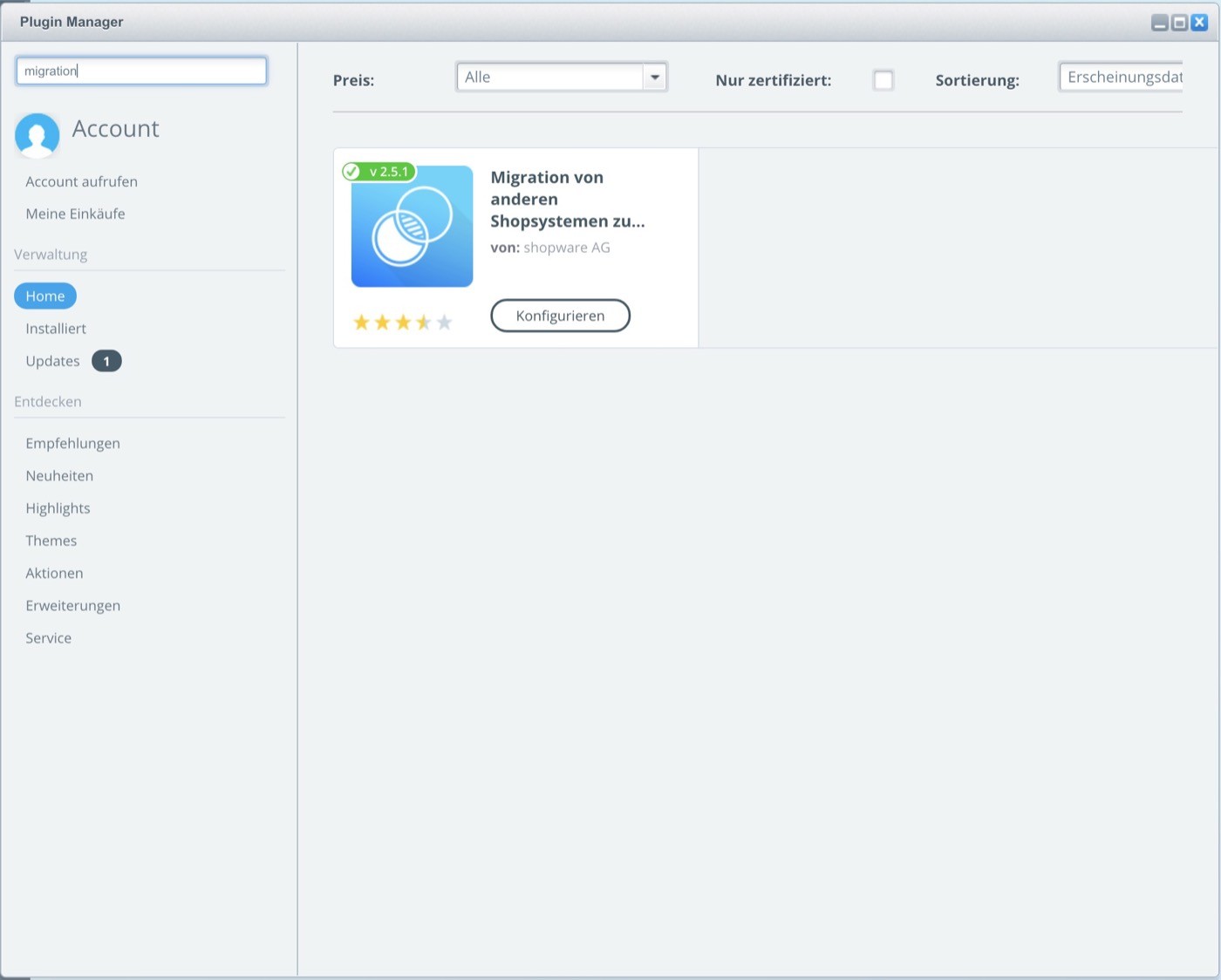
Ich gehe in den Bereich Einstellungen > Plugin-Manager und installiere von dort aus das kostenlose Plugin, was von Shopware zur Verfügung gestellt und regelmäßig aktualisiert wird.
![Migration zu Shopware 5 - Migrations-Plugin Migration zu Shopware 5 - Migrations-Plugin]()
Migration zu Shopware 5 – Migrations-Plugin
Wie man hier sieht habe ich das Plugin schon installiert, sonst würde da nicht konfigurieren stehen.
![Shop Migration zu Shopware 5 - Plugin Konfiguration Shop Migration zu Shopware 5 - Plugin Konfiguration]()
Shop Migration zu Shopware 5 – Plugin Konfiguration
Wenn man sich die Grund-Konfigurationen anschaut stellt man fest dass es nur eine einzige Einstellung gibt. Man hat hier lediglich die Option die Debug-Ausgabe zu aktivieren um eventuell auftauchende Fehler angezeigt zu bekommen. An dieser Stelle empfehle ich allen Nachahmern ebenfalls diese Einstellung vorzunehmen.
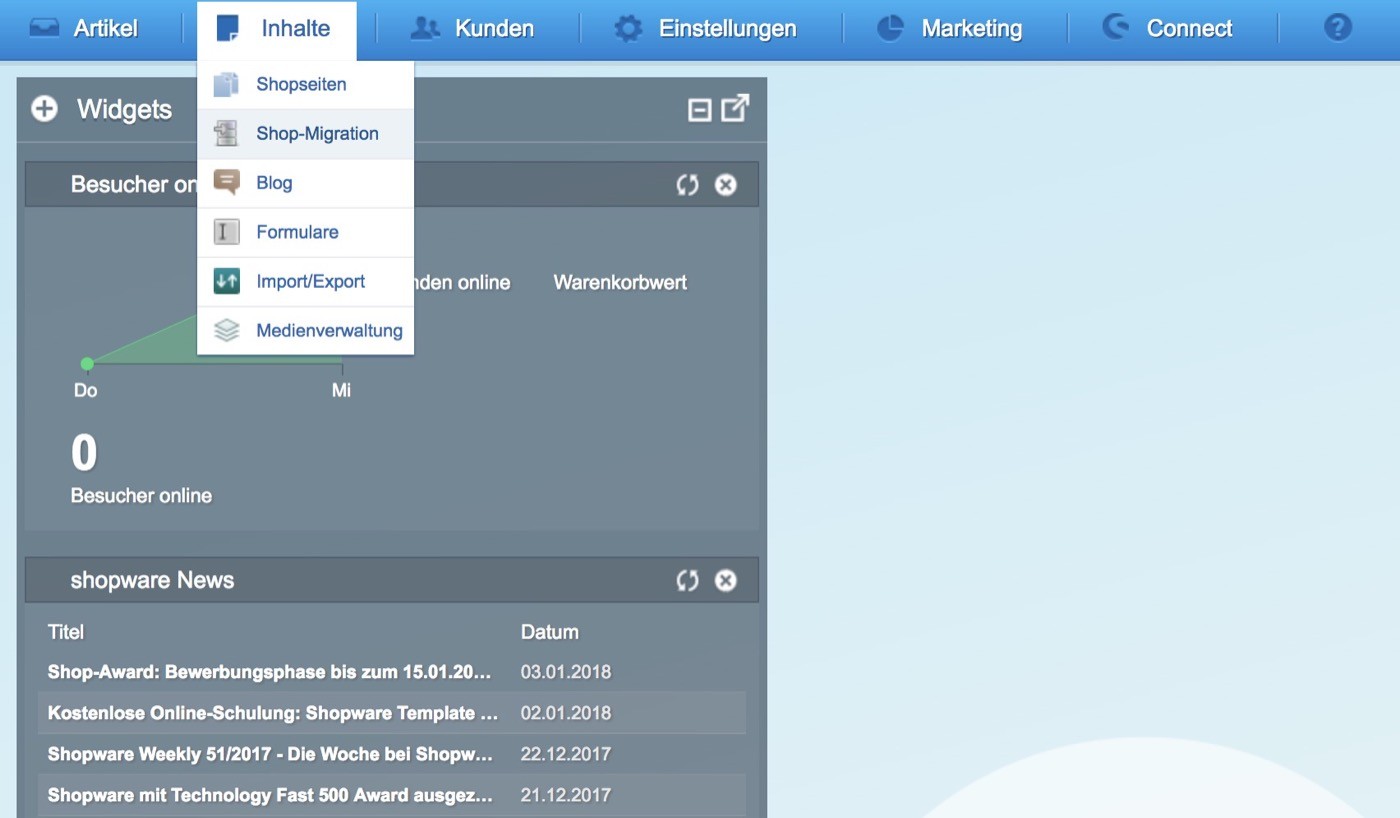
Ist das Plugin installiert können wir gleich mal einen ersten Blick auf die eigentlichen Funktionen des Tools werfen. Navigieren Sie hierfür in den Bereich Inhalte > Shop Migration:
![Migration zu Shopware 5 - Navigation Migration zu Shopware 5 - Navigation]()
Migration zu Shopware 5 – Navigation
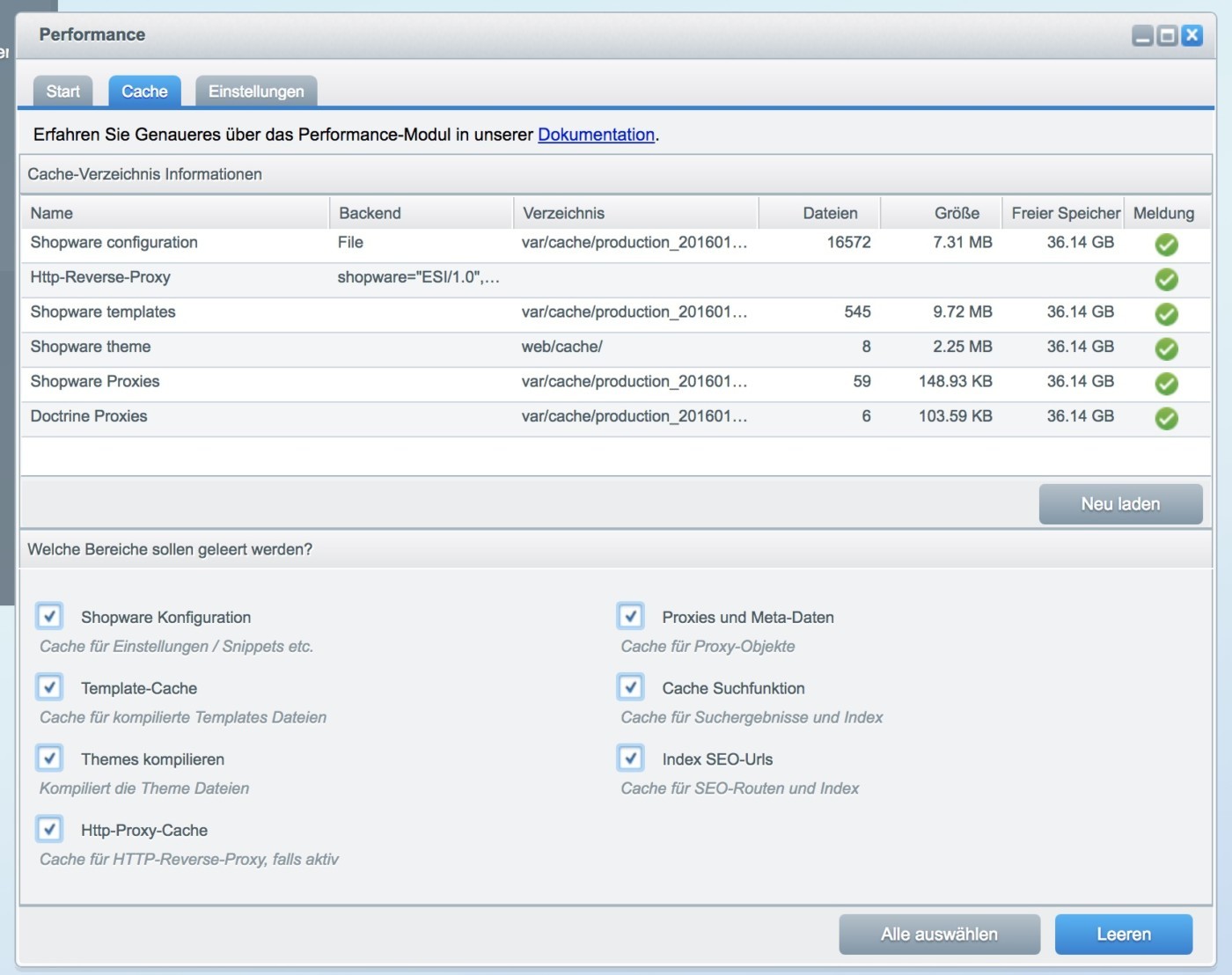
Falls der Link nicht angezeigt werden sollte prüfen Sie bitte ob a) das Plugin nicht nur installiert sondern auch aktiviert ist und b) löschen Sie sie zusätzlich den Cache. Mit einem Klick auf den Link Shop-Migration gelangen wir als erstes zu dieser Ansicht hier:
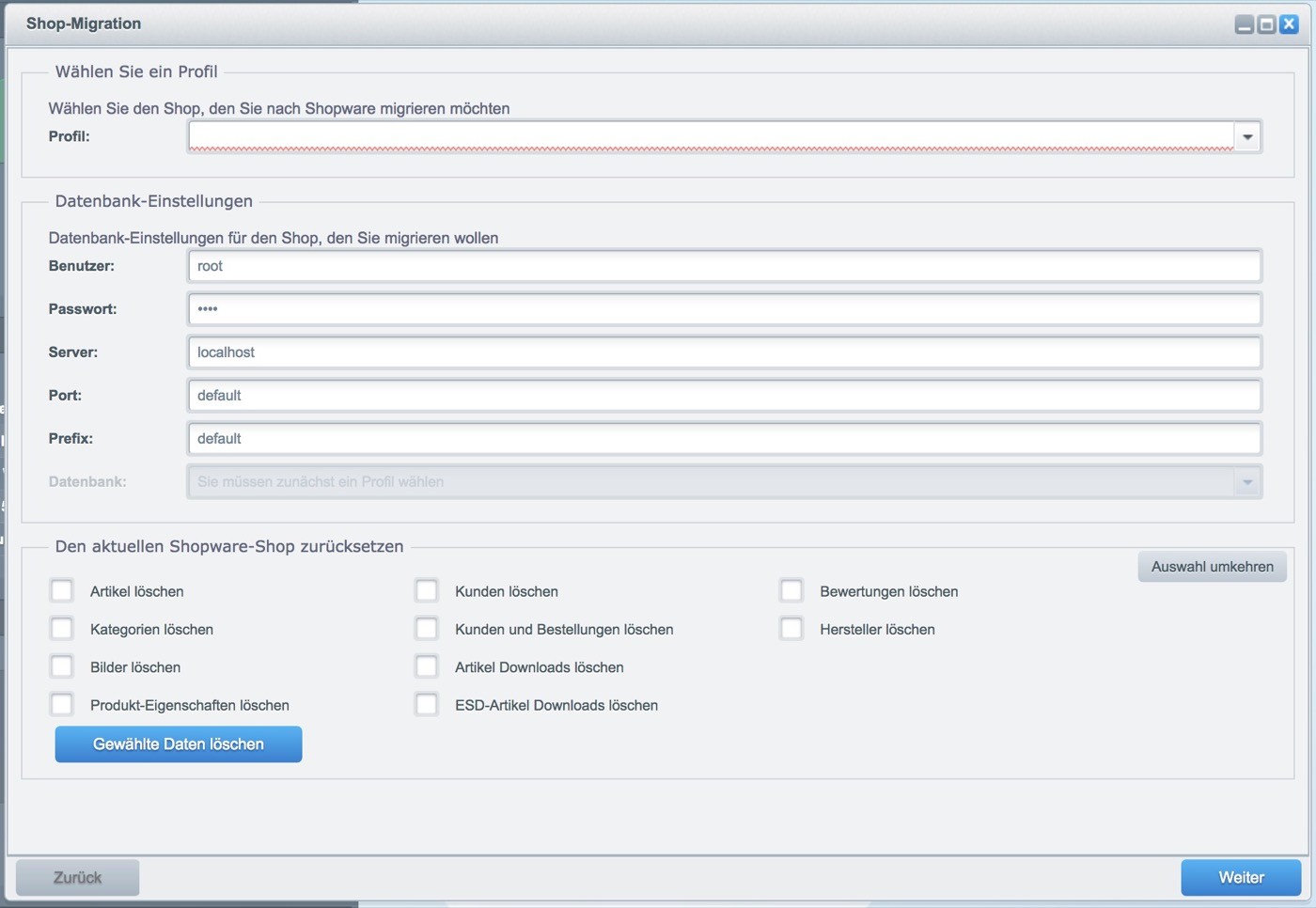
![Shopware 5 Migration - Shopsystem auswählen Migration zu Shopware 5 - Datenbank-Einstellungen]()
Migration zu Shopware 5 – Datenbank-Einstellungen
Wenn Sie in das Profil-Auswahlfeld klicken müssen Sie dort als erstes das System ihres alten Online-Shops auswählen:
![Shopware 5 Migration - Shopsystem auswählen Shopware 5 Migration - Shopsystem auswählen]()
Shopware 5 Migration – Shopsystem auswählen
Als nächstes müssen die Zugangsdaten zur alten Datenbank eingegeben werden. Sollten die eingegebenen Daten korrekt sein wird das, zuvor ausgegraute, Datenbank Feld aktiviert und Sie bekommen eine oder mehrere Datenbanken angezeigt, aus denen Sie die Datenbank Ihres alten Shops auswählen müssen. Zusätzlich besteht im unteren Bereich noch die Möglichkeit, eventuell im Shopware-Shop bereits vorhandene Daten zu löschen.
Shop Migration zu Shopware 5 – 4: Ein Blick auf das Mapping Formular
Mit einem Klick auf Weiter kommt man dann im nächsten Schritt zum Mapping Formular. Hier wird vorgegeben und gezeigt, was schon ausgelesen und zugeordnet werden kann und was nicht.
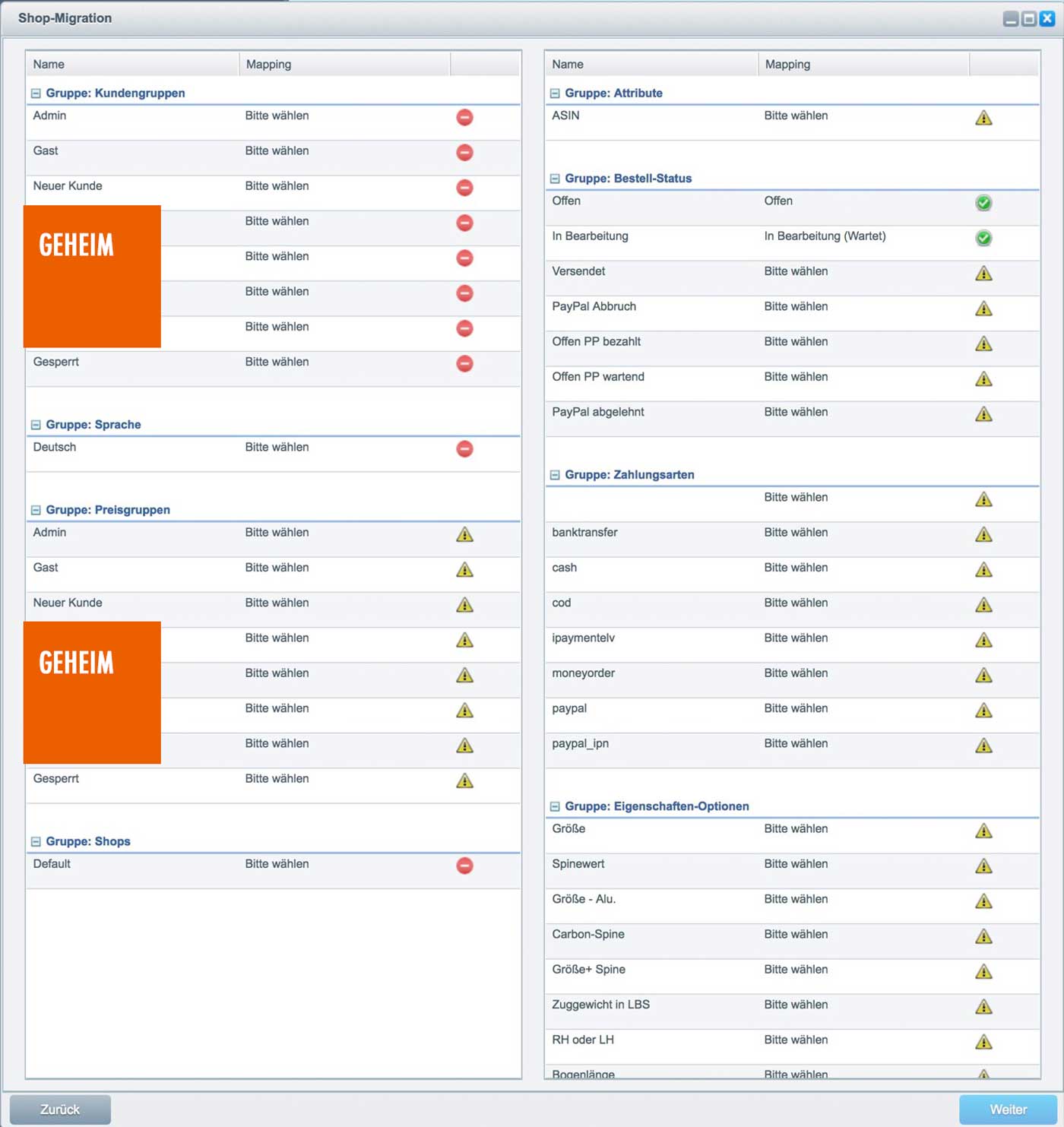
![Migration zu Shopware 5 - Detaileinstellungen Migration zu Shopware 5 - Detaileinstellungen]()
Migration zu Shopware 5 – Detaileinstellungen
Alles was grün ist wurde vom System erkannt und ist in Ordnung. Alles was mit dem gelben Schildchen markiert ist sollte noch erkannt bzw. korrekt konfiguriert werden damit der Import der Infos aus dem Bereich funktionieren kann. Wenn es nicht funktioniert, wird der übrige Prozess der Migration zu Shopware 5 dadurch jedoch nicht negativ beeinflußt.
Anders verhält es sich hingegen mit den rot markierten Punkten, diese müssen zwingend korrekt eingestellt werden, damit eine Migration funktionieren kann. Ist eine der Einstellungen fehlerhaft kommt man nicht mehr weiter und man kann sich den Traum von Shopware 5, samt einer linsengroßen Menge Igel-Look Gel von Fructis, in die Haare schmieren.
Das war also eine kleine Vorschau auf diesen Bereich. Bevor wir an dieser Stelle weiter machen können müssen wir zunächst einmal dafür sorgen dass möglichst viele und bestenfalls alle der rot und gelb markierten Punkte korrekt konfiguriert werden und in der Folge dann grün angezeigt werden.
Shop Migration zu Shopware 5 – 5: Kunden- und Preisgruppen anlegen
Wenn man im Migrationsformular den gegebenen Kundengruppen (des alten Shops) aus dem obigen Screenshot den Kundengruppen aus dem Shopware Shop zuordnen möchte wird man feststellen, dass es dort nur 2 Gruppen gibt und daher vorher noch ein paar zusätzliche selbiger angelegt werden müssen. Im Bereich Einstellungen > Grundeinstellungen > Systemeinstellungen > Kundengruppen lege ich alle Kundengruppen an, die auch im alten System vorhanden sind.
Eine Kundengruppe ist Neuer Kunde, was identisch ist zur vorhandenen Kundengruppe Shopkunden. Ich benenne die Kategorie um in Neuer Kunde, so dass man gleich weiß, was an der Stelle gemeint ist und nicht durcheinander kommt. Alle weiteren Kundengruppen lege ich hier neu an. Nun kann ich zurück zu dem Formular und den Kundengruppen aus dem alten Shop den Gruppen aus dem neuen Shop zuordnen. Dann ist da in dem Block schonmal alles grün. Da der Shop, den ich migriere, einsprachig ist muss ich für diesen Bereich keine Anpassungen machen und kann zum nächsten Schritt weiter gehen.
Mit anlegen der Kundengruppen, habe ich gleichzeitig auch die Preisgruppen angelegt die nun ebenfalls in dem Migrations-Formular zugeordnet werden. Das sind wieder einige grüne Punkte in unserer Liste – wie kommen die Ziel langsam näher!
Shop Migration zu Shopware 5 – 6: Attribute anlegen
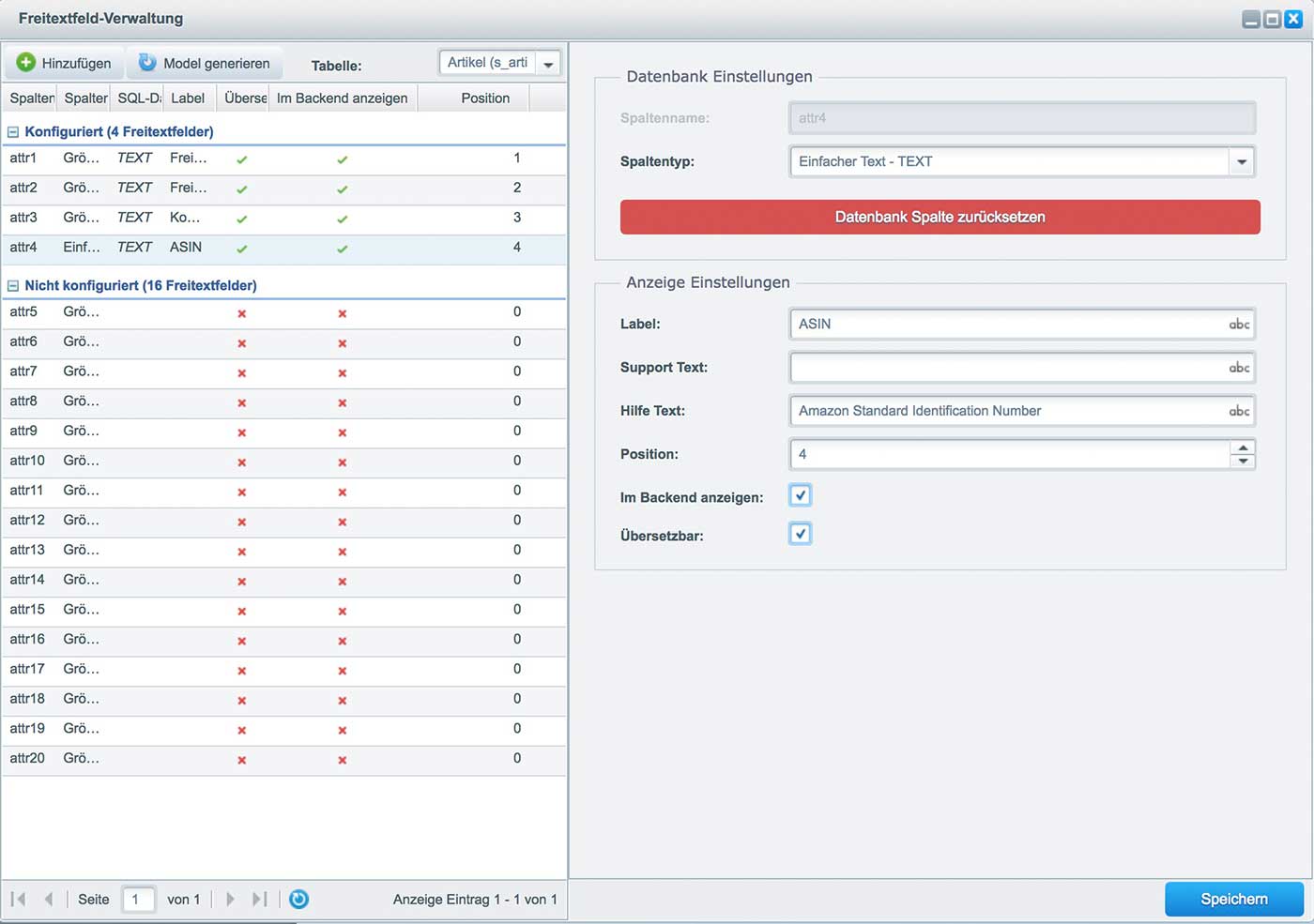
Im alten Shop wird ein zusätzliches Attribut namens ASIN verlangt. HIerbei handelt es sich höchstwahrscheinlich um die sogenannte „Amazon Standard Identification Number“. Dieses Attribut muss auch zuvor noch angelegt werden. Hierfür gehe ich in den Bereich Einstellungen > Freitextfelder klicke unten in der Liste der unkonfigurierten Attribute auf attr4 und konfiguriere es anschließend. Nach einem Klick auf Speichern wird der Eintrag in die obere Liste verschoben, der Inhalt sieht bei mir folgendermaßen aus:
![Migration zu Shopware 5 - Attribute konfigurieren Migration zu Shopware 5 - Attribute konfigurieren]()
Migration zu Shopware 5 – Attribute konfigurieren
Komischerweise wird mir der Eintrag aber im Dropdown Menü des Mapping-Formulars nicht angezeigt. Bei Durchsicht des alten Shops finde ich da aber auch kein ASIN Feld, wenn man die Artikel-Details bearbeiten will. Zusätzlich finde ich nach kurzer Recherche einige Artikel, die darauf hindeuten, dass die Funktion des Attribut Imports semi-optimal funktioniert. Genau wie bei mir wird auch von anderen Usern berichtet, dass in der Auswahl immer die gleichen 4 Attribute angezeigt werden und zusätzlich manuell angelegte Felder den Weg in die Dropdown-Feld Auswahl nicht schaffen.
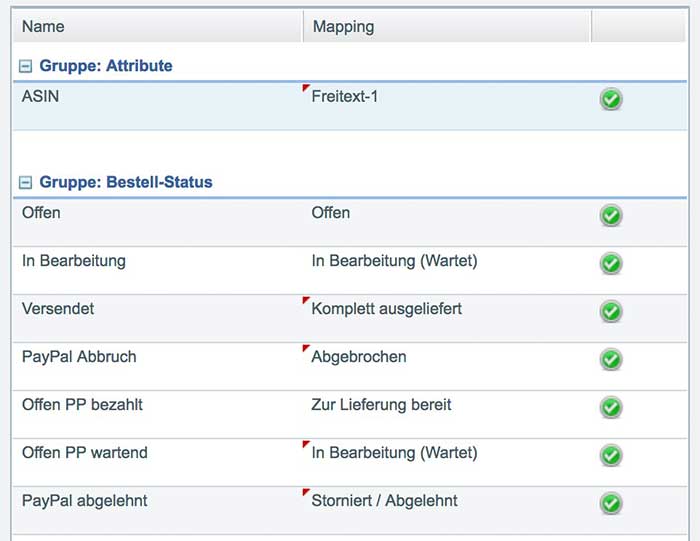
Am Ende der Diskussion fand sich dann aber auch noch ein Link zur Lösung des Problems, welche darin besteht eine bestimmte Datei ein wenig anzupassen. Irgendwie finde ich das ganze dann aber auch nicht und lasse diesen Absinth Kram erstmal bei Seite. ASIN oder Absinth, ist ja fast das gleiche. Für das gute grüne Gefühl wähle ich aber doch noch attr1 / Freitext 1 im Dropdown-Menü aus aus um eventuelle Inhalte vielleicht doch noch mit rüber zu kopieren (s. Screenshot, Schritt 6).
Shop Migration zu Shopware 5 – 7: Bestellstatus einrichten
Weiter geht es mit den Einstellungen zum Bestellstatus. Da die Status im alten und neuen Shop ziemlich identische Gegenstücke beinhalten kann ich diese im Mapping-Formular zuordnen ohne neue / zusätzliche Status im Shopware Shop anzulegen. Das ist im Übrigen auch nicht einfach nur mit ein paar Klicks zu erledigen, sondern tatsächlich etwas komplizierter. Bei Bedarf kann man aber auch ein Plugin zur Hilfe nehmen.
![Migration zu Shopware 5 - Bestellstatus Migration zu Shopware 5 - Bestellstatus]()
Shop Migration zu Shopware 5 – 8: Zahlungsarten ergänzen
Aus dem alten Shop werden mir im mapping-Formular insgesamt 8 verschiedenen Zahlungsarten angezeigt, wovon eine namenlos und eine, die in der Form bei Shopware nicht nicht angelegt ist – nämlich die Barzahlung.
Um die namenlose werde ich mich nicht weiter kümmern, den was keinen Namen hat, das gibt es auch nicht. Anstandshalber kontrolliere ich aber mal im alten Shop, wie viele Zahlungsarten dem Kunden im Frontend tatsächlich angeboten werden. Ergebnis: Es sind nur 4 Zahlungsarten:
- Lastschriftverfahren
- Vorkasse / Banküberweisung
- Barzahlung
- und Paypal
Das heißt die Zahlungsart ohne Namen kann ich nicht nur mit gutem, sondern sogar mit bestem Gewissen ignorieren. Was ich aber nicht ignoroiere, ist die Tatsache, dass ich die Zahlungsart Barzahlen noch anlegen muss. Das erledige ich im Bereich Einstellungen > Zahlungsarten. Für den Import reicht es mir an dieser Stelle die Zahlungsart lediglich anzulegen, zu aktivieren und eine Zahl (die 8) bei der Position einzugeben. Die genauere Konfiguration werde ich später vornehmen. Sobald ich die Zahlungsart angelegt habe, kann ich Sie im Dropdown-Menü des Mapping Formulars im entsprechenden Bereich auswählen und zuordnen.
Shop Migration zu Shopware 5 – 9: Artikel-Eigenschaften eintragen
Nachdem ich mir an dieser Stelle mehrfach die Zähne ausgebissen und 115 Jahre Zeit in den Sand gesetzt habe ist hier das ernüchternde Ergebnis: An der Stelle musste ich einfach gar nichts machen. Ich habe Gruppen angelegt, Sets angelegt, alles zugeordnet und was weiß ich nicht was. Alles unnötig! Komplett unnötig sogar… Also: Legt keine Eigenschaften an, weder Gruppen noch Sets noch was weiß ich was. Überspringt den Punkt einfach und ignoriert, dass die Felder im Mapping Formular gelb markiert und nicht grün sind. ABER: Es kann (so wie bei mir) passieren, dass die Varianten nicht generiert werden. Alle Eigenschaften, Attribute etc. wurden importiert und sogar die Sets die zum Artikel gehören. Das heißt man konnte im Shop zwar die Dropdown Menüs mit den Varianten sehen, wählte man aber eine aus wurde die Variante trotzdem nicht angezeigt. Also: Im Backend bei jedem Varianten Artikel einmal auf „Varianten generieren“ klicken.
Shop Migration zu Shopware 5 – 10: Steuersätze anlegen
Falls im alten Shop andere Steuersätze als 7% oder 19% verwendet wurden sollten diese auch in Shopware 5 angelegt werden. Dies kann man in den Grundeinstellungen im Bereich Shopeinstellungen > Steuern machen. Tragen Sie dort die neuen Steuerklassen samt Namen und Prozentsatz ein.
Shop Migration zu Shopware 5 – 11: Letzte Checkliste
A) Mindestvoraussetzungen und Zugriffsrechte prüfen
Gehen Sie in Ihrem Shopware Shop in den Bereich Einstellungen > Systeminfo und prüfen Sie ob alle Einstellungen korrekt ist. Sollten Sie nirgendwo rote Warnmeldungen und stattdessen überall nur grüne Häkchen sehen ist alles im grünen Bereich. Andernfalls müssen Sie Google, Facebook, das Shopware Forum oder eine Shopware Agentur zu Rate ziehen.
B) Mehrsprachigkeit beachten
Der alte Shop ist Mehrsprachig? In diesem Fall müssen zuvor die entsprechenden Sprach-Subshops aktiviert werden.
C) Backup nicht vergessen!
Ich kann es nicht oft genug sagen: Machen Sie vor der Migration unbedingt ein Backup der alten Datenbank. Tun Sie das nicht laufen Sie Gefahr nicht nur die Aussicht auf eine Migration sondern auch die Aussicht auf Ihren alten Shop drastisch zu verschlechtern.
D) Wartungsmodus
Setzen Sie den Shop, aus dem die Daten zu Shopware 5 umgezogen werden sollen in den Wartungsmodus. Andernfalls kann es passieren, dass Besucher des Shops etwas während dem Migrationsprozess bestellen und es in dem Zusammenhang zu Komplikationen beim Datenimport / der Bestellung kommen kann.
E) Standardhersteller anlegen
Aus technischen Gründen muss vor der Migration zu Shopware 5 immer ein Standardhersteller angelegt werden. Sie können den Standardhersteller zum Beispiel nach dem Namen des Shops benennen. Sie verkaufen Angelbleie und ihr Shop nennt sich BleiZilla? Dann nennen Sie den Standardhersteller auch einfach Bleizilla, Hauptsache da ist etwas eingetragen und es gibt den Hersteller nicht wirklich schon in ihrem alten Shop. Dem Standardhersteller werden alle Artikel aus dem alten Shop zugeordnet, denen im alten Shop kein Hersteller zugeordnet worden war. Es macht also Sinn hier später einmal zu prüfen, ob und wenn ja, welche Artikel in diesem Bereich gelandet sind. Bestenfalls werden alle Artikel den korrekten Herstellern zugeordnet.
So jetzt haben wir alles vorbereitet was man nur so vorbereiten kann. Also auf zum nächsten spannenden Klick!
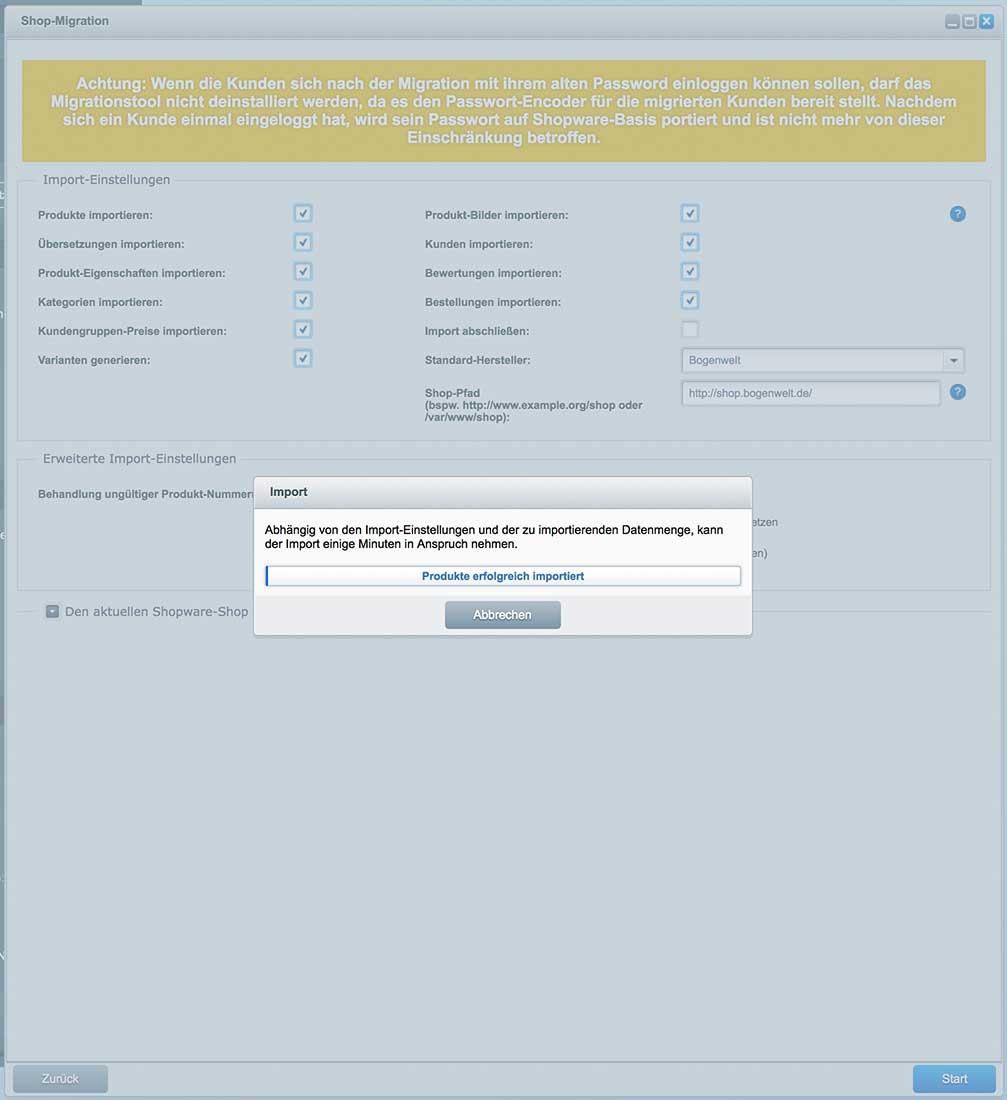
Shop Migration zu Shopware 5 – 12: Import-Einstellungen
Wenn alle Dinge aus den vorigen Punkten bei Shopware eingetragen wurden können wir nun alles im Mapping Formular zuordnen (Eigenschaften nicht beachten) und dann auf weiter klicken. Mit einem Klick auf Weiter landet man dann bei den finalen Einstellungen für den eigentlichen Import, den man danach genießen darf. Zu den Einstellungen: In diesem Schritt wird festgelegt, was alles importiert werden soll. Ich lasse alle Punkte aktiviert und füge noch die Domain des Shops aus dem die Daten zu Shopware 5 exportiert werden sollen in das dazugehörige Formular-Feld. Außerdem ist auch noch der Standard-Hersteller auszuwählen. Dem Rest der Einstellungen schenke ich keine Beachtung.
![Migration zu Shopware 5 - Import-Einstellungen Migration zu Shopware 5 - Import-Einstellungen]()
Migration zu Shopware 5 – Import-Einstellungen
Ok, das war`s eigentlich an Einstellungen und Ausstellungen. Wenn der Standard-Hersteller und der Shop-Pfad eingetragen sind kann der blaue Start Button geklickt und der Import gestartet werden! Das sieht dann z.B. so aus:
![Migration zu Shopware 5 - Der Import Migration zu Shopware 5 - Der Import]()
Migration zu Shopware 5 – Der Import
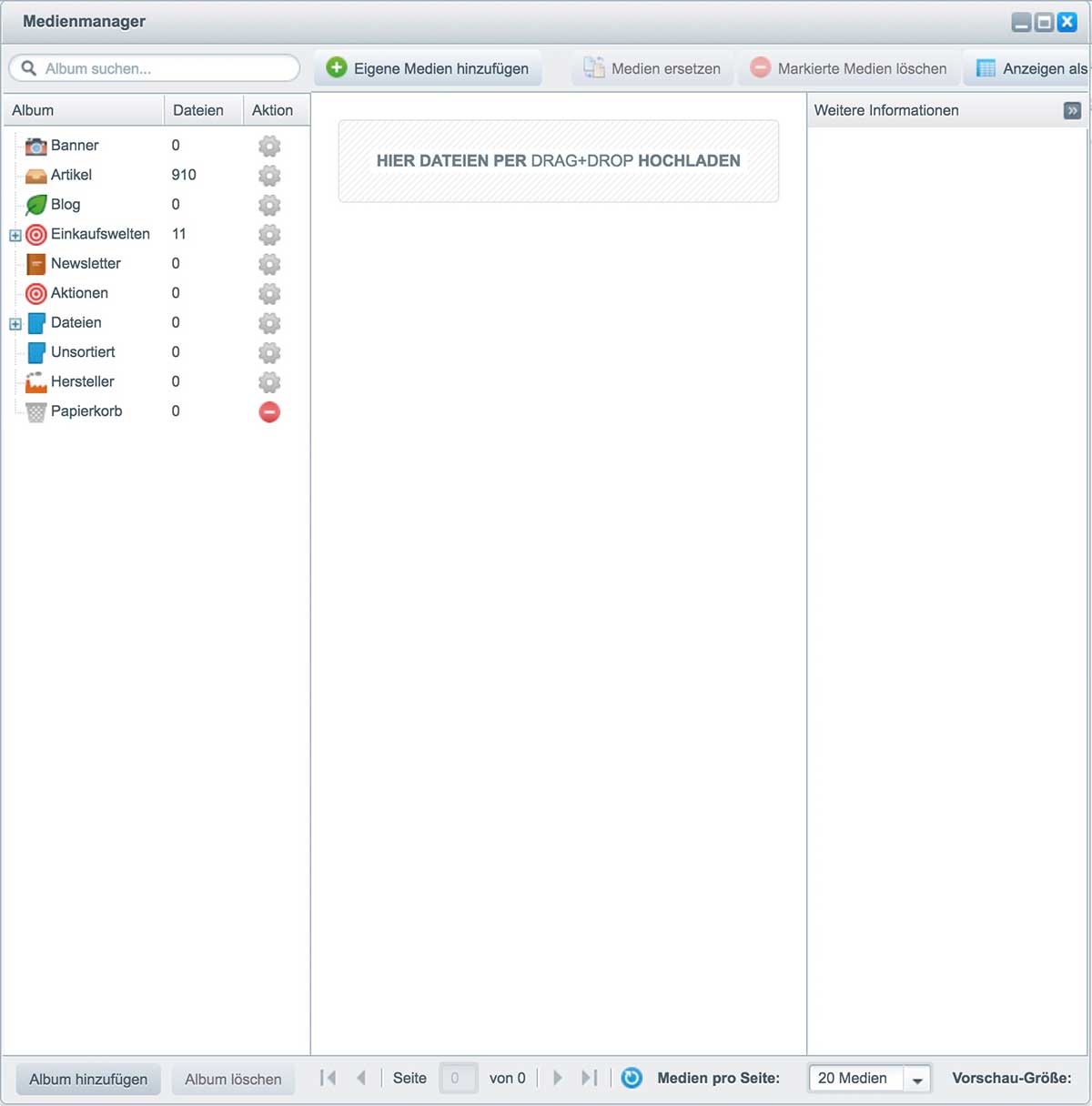
Shop Migration zu Shopware 5 – 13: Thumbnails generieren
Nach dem Daten Import bzw. der Migration zu Shopware 5 werden die Bilder nicht sofort angezeigt. Hierfür Bedarf es zunächst noch der Generierung von Thumbnails. Dies geschieht im Bereich: Inhalte > Medienverwaltung.
![Migration zu Shopware 5 - Thumbnails generieren Migration zu Shopware 5 - Thumbnails generieren]()
Migration zu Shopware 5 – Thumbnails generieren
Dort klicke ich links auf der Seite auf Artikel. In diesem Bereich klicke ich in der Artikel Zeile auf das Zahnrad um dort zu den Einstellungen für die Thumbnails zu gelangen.
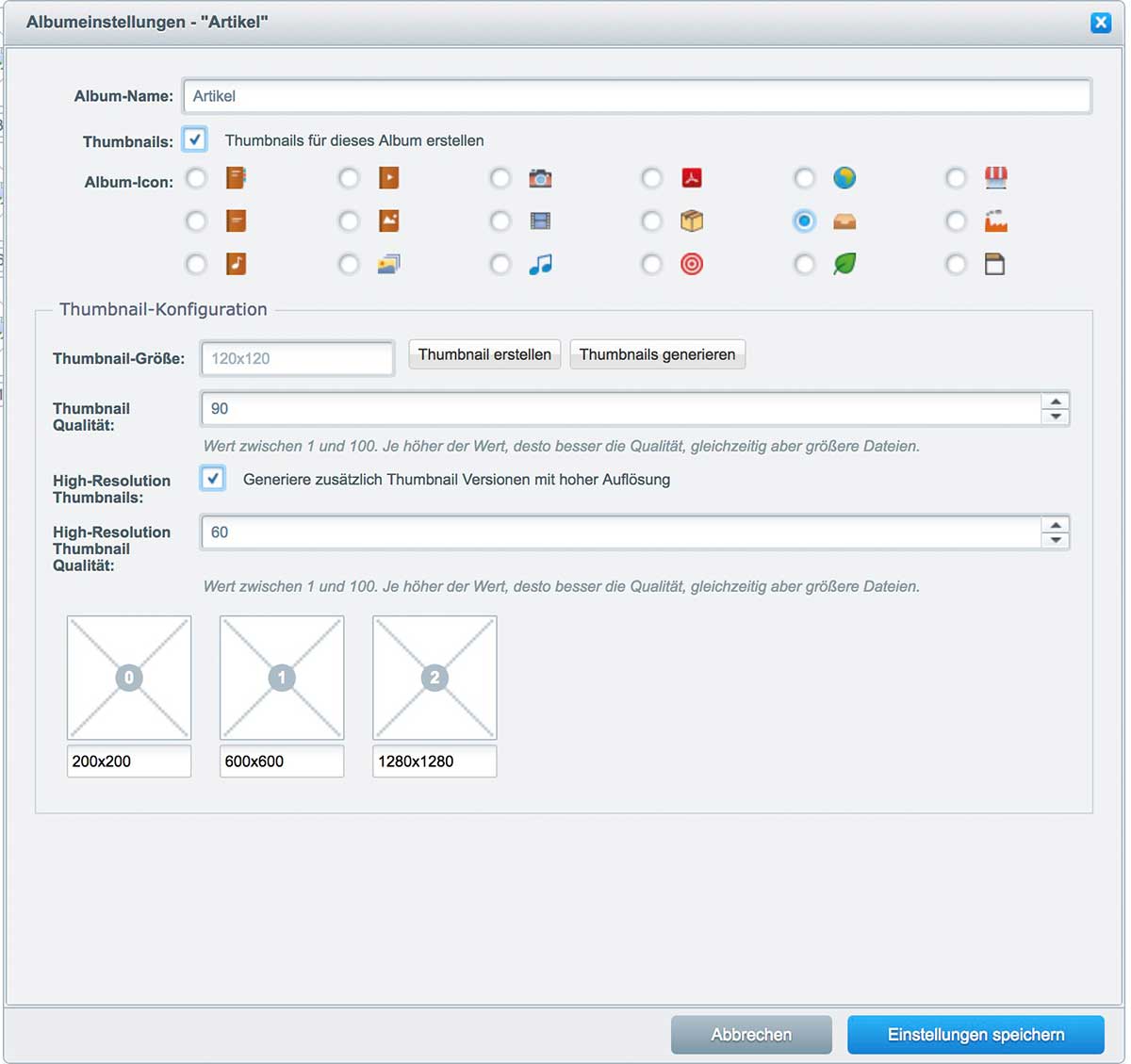
![Migration zu Shopware 5 - Thumbnail Einstellungen Migration zu Shopware 5 - Thumbnail Einstellungen]()
Migration zu Shopware 5 – Thumbnail Einstellungen
Dort könnt ihr am besten vorher noch, die Thumbnail-Qualität und die High-Resolution Thumbnail Qualität anpassen. Dann sollten die neuen Einstellungen gespeichert werden. Als nächstes kommt dann der eigentliche Schritt, nämlich das Generieren der Thumbnails. Mit einem Klick auf Thumbnails generieren und zusätzlicher Bestätigung (Klick auf „Vorgang starten“) werden die Thumbnails generiert.
![Migration zu Shopware 5 - Thumbnail Stapelgröße]()
Migration zu Shopware 5 – Thumbnail Stapelgröße
Wichtig ist auch das Feld mit der Stapelgröße. Wenn sehr viele Bilder importiert werden, kann es passieren, dass das System den Import abbricht und nur ein Teil importiert wird. Sollte der Import bei euch auch abbrechen, versucht es es mit einer kleineren Stapelgröße. Nach diesem Schritt sollten alle Bilder im neuen Shop zu sehen sein.
Shop Migration zu Shopware 5 – 14: Post-Import Checkliste
Nachdem die Thumbnails generiert und die Bilder im Shopware Shop aufgetaucht sind sollten folgenden Dinge geprüft werden:
- Wurden alle Kunden importiert?
- Wurden alle Bestellungen importiert
- Wurden alle Rechnungen importiert
- Wurden alle Artikel & Kategorien importiert
- Wurden alle Varianten korrekt importiert?
Shop Migration zu Shopware 5 – 15: Nummernkreise anpassen
Wenn Sie die Inhalte aus einem Shop wie XTC modified, oscommerce oder Gambio importiert haben müssen Sie ihrem Shopware 5 System noch mitteilen wie die laufenden Nummernkreise sind. Was sind Nummernkreise? Ganz einfach: Das sind die vergebenen Nummern für Bestellungen, Kunden, Rechnungen und so weiter. Um die Nummernkreise anzupassen gehen Sie in den Bereich Einstellungen > Grundeinstellungen > Shopeinstellungen > Nummernkreise. Im Screenshot sehen was Sie dort alles anpassen können.
Gehen Sie vorher in die Bestellungsübersicht um die Bestellnummer der letzten Bestellung herauszufinden und in die Kundenübersicht um die Kundennummer des neuesten Kunden herauszufinden und so weiter.
![Shopware Import - Nummernkreise Shopware Import - Nummernkreise]()
Shopware Import – Nummernkreise
Folgende Werte sollten Sie definitiv anpassen, bevor der neue Shop online geht:
- Kunden
- Bestellnummer
- Rechnungsnummer
Geben Sie bei den Feldern, bei denen Sie den Wert anpassen möchten, die aktuelle bzw. letzte Nummer aus dem Bereich an. Also wenn die Kundennummer des neuesten Kunden 1023 ist, dann tragen Sie in des Feld des Kunden bei den Nummernkreisen ebenfalls die Zahl 1023 und nicht etwa (so wie es es beim ersten Mal gemacht habe) die Folgezahl.
Wie kommt man an die letzte Kundennummer? – Ganz einfach. Nicht. Es ist fast ganz einfach. Zunächst einmal muss man in den Bereich Kunden. Wenn man da in die Liste geht und der Shop ein paar tausend Kunden hat, wird dort der letzte Kunde in der Liste ganz oben die Nummer 999 haben und einige Leute (zum Beispiel ich) mögen denken, dass der Shop ganz zufällig genau 999 Kunden hat. Halt! Das ist falsch um wirklich den neusten Kunden des Shops angezeigt bekommen zu kriegen muss man auf den Balken „Kunde seit“ klicken. Beim ersten Klick werden einem dann die ältesten Kunden des Shops angezeigt, beim nächsten Klick sieht man dann aber wirklich die allerneusten Kunden. Jetzt könnt ihr gucken, welche Kundennummer da steht und die dann bei den Nummernkreisen eintragen.
Shop Migration zu Shopware 5 – 16:Varianten-Artikelnummern prüfen
Das ist eine kleine Stolperfalle, auf den ersten Blick mag man denken, dass der Shop optimal migriert wurde aber dann sieht man den im Detail steckenden Teufel. Sollte ihr alter Shop Artikel mit Varianten beinhalten kann es passieren dass Shopware für diese Varianten, die im alten Shop keine eigenen Artikenummern hatten, nun eigene Artikelnummern generiert. Falls ihr Hersteller aber bereits feste Artikelnummern für die Varianten vergibt kann es Sinn machen diese Artikelnummern anzugleichen, insbesondere wenn Sie planen öfters mal Ihre Preise über einen CSV Datei Import zu aktualisieren.
Shop Migration zu Shopware 5 – 18: Migrations-Service Cart2Cart
Wem der ganze Schabernack mit der Migration zu Shopware zu kompliziert ist, oder wer seine Zeit lieber für andere Dinge, wie Yoga oder Meditation nutzen möchte kann auch den professionellen Migrationsdienstleister Cart2Cart (Affiliate-Link) zur Hilfe rufen. Dieser Anbieter hat die Migration über Jahre perfektioniert und bietet einen Migrations-Service zu über 80 verschiedenen Online-Shop-Systemen an. Cart2Cart ist zudem ein offizieller Shopware Partner und wird von Shopware selbst logischerweise ebenfalls empfohlen.
Shop Migration zu Shopware 5 – 17: HTML aus dem Titel ersetzen
Bei der Migration die ich durchgeführt habe passierte folgendes. Im Titel der Artikel waren öfter mal Anführungsstriche als HTML Code eingebunden. Mit diesem Code Schnipsel konnte ich in allen Titeln auf einen Schlag das korrekte Zeichen gegen den Code austauschen:
UPDATE s_articles SET name = REPLACE(name, '"', '"')
An dieser Stelle vielen Dank und schöne Grüße an Christian Rudde von BLmedia.
Shop Migration zu Shopware 5 – 18: Migrations-Service Cart2Cart
Wem der ganze Schabernack mit der Migration zu Shopware zu kompliziert ist, oder wer seine Zeit lieber für andere Dinge, wie Yoga oder Meditation nutzen möchte kann auch den professionellen Migrationsdienstleister Cart2Cart (Affiliate-Link) zur Hilfe rufen. Dieser Anbieter hat die Migration über Jahre perfektioniert und bietet einen Migrations-Service zu über 80 verschiedenen Online-Shop-Systemen an. Cart2Cart ist zudem ein offizieller Shopware Partner und wird von Shopware selbst logischerweise ebenfalls empfohlen.
Selber habe ich den Service noch nicht genutzt, aber sicherlich kann es für den einen oder anderen Leser hilfreich sein. Neben den automatisierten Prozessen kann man auch zusätzlich einen Experten buchen der die Migration für euch begleitet, so dass quasi nichts mehr schief gehen kann. Falls ihr selber auch bloggt oder Shopware Kunden betreut könnt ihr auch vom Cart2Cart Partnerprogramm als Affiliate profitieren.
Wenn ihr unbedingt wollt, kann ich die Migration auch für euch durchführen, aber momentan sieht es ziemlich eng aus. Eine Anfrage könnt ihr mir natürlich trotzdem jederzeit gerne zukommen lassen. Der Beitrag hat euch gefallen? Dann klickt bitte jetzt auf den Share Button um uns durch das Verlinken in einem Social Media Portal eurer Wahl weltbekannt zu machen – Dankeeee!
Shop Migration zu Shopware 5 – 19: Quellen und weiterführende Informationen:
Artikel Attribute in der Suche mit einbeziehen
Attribute Import-Problem
Attribute Import-Problem, Lösung
Backend Bestellungen Plugin für Shopware 5
Bestellstatus ergänzen / einrichten
Bestellstatus ergänzen / einrichten, Plugin
Shopware Migration Plugin
Shopware Migration Plugin, Anleitung
Shopware Migration – Whitepaper
Shopware Partner
Shop Migration zu Shopware 5 – 20 Shop Migration durch Great2Gether:
Sie denken dass Great2Gether der richtige Ansprechpartner für Ihre Shop-Migration ist? Dann bewerben Sie sich jetzt über unsere Kontakt-Seite für eine professionelle Shop-Migration. Weg von Ihrem alten Schrott-Shop hin zu Shopware 5! P.S.: Fragen Sie besser früher an, denn meistens haben wir erst später Zeit. Es liegt in der Natur von Shopware, dass sich ein Auftrag über mehrere Monate ziehen kann. Daher kommt es bei der Auftragsannahme für gewöhnlich auch zu Wartezeiten. Vielen Dank für Ihr Verständnis.
Der Beitrag Shop Migration zu Shopware 5 erschien zuerst auf great2gether - Werbeagentur aus Köln.